[ad_1]
Take into consideration a time if you had been on the prepare, sitting within the airport, or just mendacity on the sofa, and also you needed to full a web-based type in your smartphone. Did you ever take note of the cell type design?
Likelihood is you haven’t observed. That’s the purpose — to present customers an intuitive expertise that will get them to seamlessly replenish the shape and proceed with their day.
On this information, we’ll evaluation the simplest methods to just do that. Right here, you’ll learn to design cell varieties that aren’t clunky or misaligned, however that assist increase conversions and create an awesome person expertise.
Desk of Contents
What’s cell type design?
Cell type design is the method of making and implementing a type in your web site that’s extremely useful and simple to view, full, and submit whereas on a cell gadget, reminiscent of a smartphone or pill, versus a desktop.
Cell vs. Desktop Kind Design
Immediately, your web site guests aren’t simply shopping your web site, viewing your content material, and finishing your varieties from their desktop computer systems. They’re additionally finishing these duties from their cell gadgets.
Cell was answerable for nearly 60% of global website traffic from April to June 2022. Which means it is vital in your type to be easy to evaluation, full, and submit by way of a cell gadget.
Why is cell type design vital?
The perfect cell type design permits for a optimistic person expertise, which ensures a contented web site customer who’s extra prone to convert to a buyer and turn into a returning person.
The design, structure, and performance of your cell varieties play a big half in your web site’s general person expertise.
In case your varieties aren’t mobile-friendly, you could expertise fewer conversions, a loss in cell web site site visitors, and a rise in sad and annoyed clients. And who desires that?
Why ought to cell type design differ from desktop design?
“Every thing works in a different way on cell, so entrepreneurs want to ensure any components of their web sites are at all times optimized for cell,” says Lilach Bullock, an award-winning advertising and marketing influencer and strategist.
“And that, after all, consists of varieties — particularly because it feels such as you consistently have to finish varieties whereas on cell.”
Particularly, take into consideration the distinction within the show or display measurement between a cell gadget, reminiscent of an Apple iPhone, which usually ranges from 4.7″ to 6.7″ in measurement; and a Mac laptop computer or desktop, which usually ranges from 13” to 24” in measurement. It is secure to imagine a type that matches an iPhone display would not match a desktop display completely.
In case your cell guests can’t simply learn, full, and submit your type, you could lose their enterprise. So making a mobile-friendly type that matches the display of any cell gadget is essential to creating an awesome person expertise as a way to go away a long-lasting impression in your guests and make it easier to increase conversions.
What’s responsive internet design?
If you wish to take cell type design a step additional and guarantee your total web site is useful on all sorts of gadgets, you possibly can implement a responsive web site design.
Responsive internet design takes into consideration the person’s display measurement, platform, orientation, and surroundings. This can be a easy and efficient method to create an awesome person expertise since so many individuals are consistently visiting and shopping completely different web sites on numerous gadgets.
There are a number of methods you can also make positive your web site has a responsive design. For instance, when you’re a WordPress person, there are a number of responsive WordPress themes you can set up and use to design your web site.
Moreover, when you’re constructing, or have constructed, your web site with software program reminiscent of Squarespace, your web site could routinely include responsive web design.
Immediately, responsive internet design is a well-liked alternative for companies because of the sheer variety of folks visiting web sites by way of quite a lot of completely different cell gadgets. However for now, let’s get again to discussing cell type design.
Cell Kind Design: 11 UX Tips
“When designing your cell varieties,” explains Bullock, “it is vital to maintain issues easy and make them as fast as attainable. [Forms] are harder to finish on cell and the whole lot feels prefer it takes longer than it ought to.”
In different phrases, an important factor is simplicity for the end-user. When making a mobile-friendly type, there are some steps you may need to take to offer the most effective person expertise attainable in your guests. Let’s evaluation 11 of those cell type design finest practices you can start implementing as we speak.
11 UX Tips for Cell Kind Design
- Reduce the variety of type fields.
- Automate inputs when attainable.
- Use a single-column structure.
- Consistency issues (and so does type look).
- Take into account the contact expertise.
- Leverage enter constraints.
- Create clear motion buttons.
- Present card scanners for fee.
- Clarify the necessity for particular data.
- Collect validation and suggestions.
- Make varieties accessible.
1. Reduce the variety of type fields.
Ever heard the saying, “much less is extra”? Properly, that is exactly what you have to be considering whereas creating your cell type.
Between the dimensions of a cell gadget’s display and the quantity of content material it’s essential place in your type, it is simple to by accident make your type really feel cluttered. Keep in mind to take away pointless fluff. Solely preserve the shape fields for data that you simply completely want.
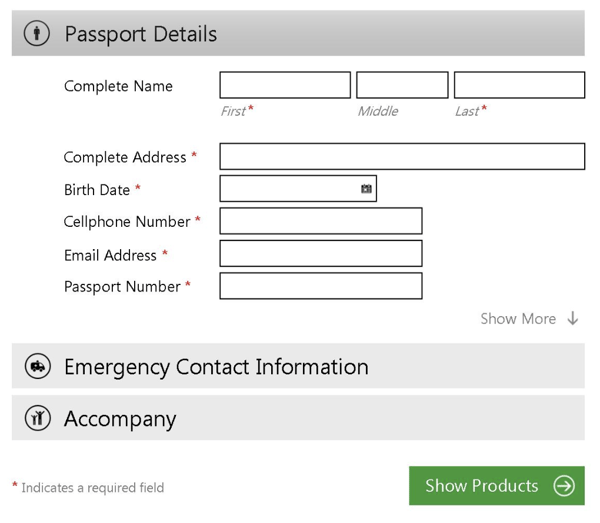
To streamline the method, you may additionally need to label your type fields clearly and succinctly, and mark non-obligatory fields as “non-obligatory” or embrace an asterisk subsequent to the required ones.

The intention is to make the shape as straightforward as attainable to fill out in order that the possibilities of folks finishing the shape go up.
2. Automate inputs when attainable.
In the event you by accident mistype your avenue tackle and the shape corrects the spelling for you, the shape autocorrects your response.
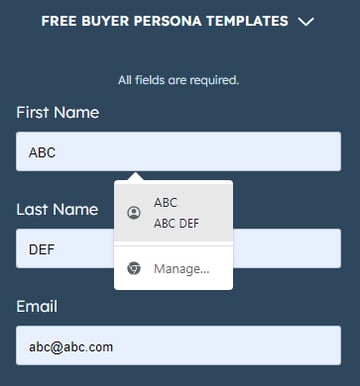
In the event you start typing your transport tackle and a field pops up with the remainder of your tackle asking you if you wish to “autofill” the remainder of the shape fields together with your saved tackle, then your type is autocompleting your response for you.
By implementing autocorrect and autofill options in your cell varieties, you may enhance person expertise by making it fast, easy, and easy for customers to enter their particulars.
Within the beneath instance, an individual can simply autofill their data by clicking on the small pop-up that seems.

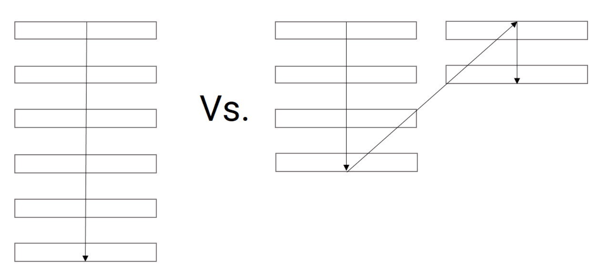
3. Use a single-column structure.
If you’re creating a protracted or multi-step form, record your whole content material in a single-column structure.

Single-column type layouts are:
a. Simpler to learn.
Putting all of your type fields in a single-column format permits your guests to concentrate on just one merchandise at a time, making your type simpler to learn.
b. Much less daunting.
In the event you take a look at a type, particularly in a good area as you’d on a cell gadget, and see a considerable amount of content material smushed collectively, you could really feel overwhelmed. That is why separating your content material by rows and inserting your type fields in a single-column format make your content material feel and look much less intimidating.
c. Faster to finish.
If you place your multi-step type in a single column, leads can complete it more quickly than they might a multi-column type. That is as a result of the format makes the shape simpler to learn and work via step-by-step.
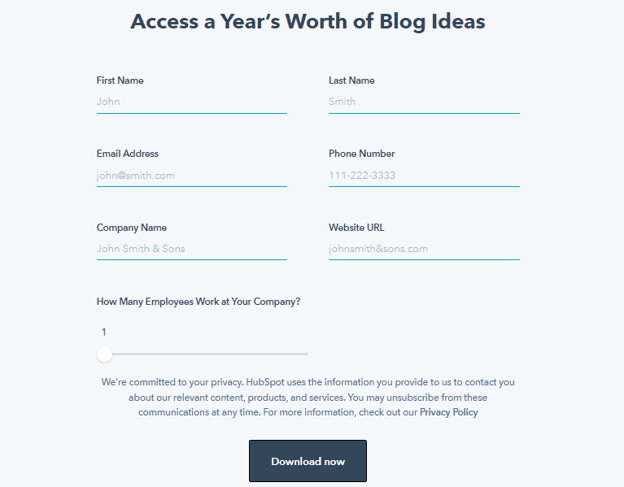
Check out this sign-up type on the HubSpot web site when seen from a desktop or a laptop computer.

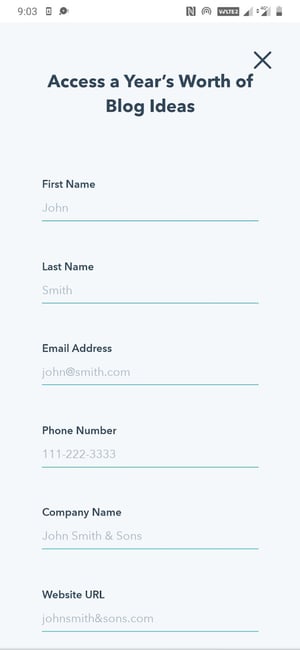
The 2-column structure is sensible right here, as there’s loads of area on the broader display to work with. Now try the identical type when seen from a cell gadget.

This single-column structure permits the attention to stream naturally whereas stopping muddle on the compact cell display.
4. Consistency issues (and so does type look).
How do you shut a folder or an open tab in your laptop computer?
By clicking the ‘x’ button within the top-right nook.
However what if the button didn’t seem whereas on a specific utility? How would you’re feeling if you went to shut the window?
Confused or irritated, perhaps. You may spend a minute or two determining the best way to shut the applying.
That is only a broad instance however serves effectively for instance the significance of consistency. Watch this video to be taught extra.
Consistency in type design applies not simply to model (colours, typography, brand, and many others.) however to generally-accepted conventions that persons are used to.
Listed below are some suggestions to make sure a constant expertise:
- Match your type’s feel and look to your model and web site.
- Guarantee your type’s styling and formatting are constant and complementary (nothing ought to look jarring or misplaced).
- Align your type subject inputs to the left.
- Affix every label above its corresponding enter field and left-align it.
- Use an asterisk to point obligatory questions.

First impressions go away a long-lasting impression (in life and in enterprise). That goes in your cell varieties. No one desires to finish a darkish, difficult-to-read, cluttered, and unattractive type.
Your cell type ought to be extremely useful in addition to aesthetically pleasing. Its look ought to contribute to its readability and optimistic person expertise. To attain this, use a easy and easy-to-read font model and measurement, a coloration palette that doesn’t really feel overwhelming, and minimal type fields.
5. Take into account the contact expertise.
Take into consideration the way you maintain your cellphone whereas texting.
Almost certainly, gripping the cellphone with two arms whereas utilizing your thumbs to work together with the display. Otherwise you may even do it single-handedly or kind through the use of your index finger.
We work together with smartphones a lot in a different way than a laptop computer or desktop (cue the texting thumb), and cell type design ought to replicate that.
Listed below are some solutions to remember:
- Have satisfactory whitespace to maintain the shape clutter-free and keep away from unintended button presses.
- Guarantee buttons are logically positioned (for instance, the submit button close to the underside of the shape, so customers don’t must scroll as much as discover it).
- Examine that the textual content (font measurement and magnificence) is legible on the small cell display (nobody desires to pinch their display and zoom in to have the ability to learn the textual content).
- Make sure that the shape fields and buttons are massive sufficient to be comfortably tapped with a finger.
- Make the shape pop-up in direction of the lower part of the screen (the place attainable) to make it straightforward to succeed in.

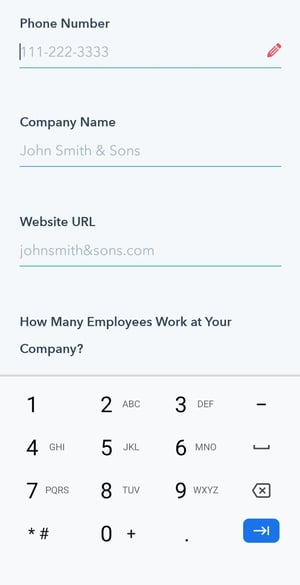
6. Leverage enter constraints.
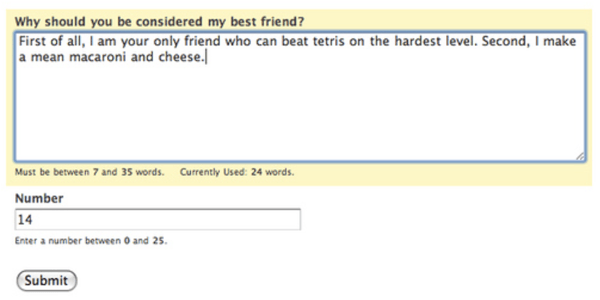
Enter constraints prohibit the kind of response an individual can enter in a type subject. This may embrace a phrase restrict (say, whereas filling out a job utility type) or solely with the ability to enter digits (within the case of a cellphone quantity).
That is seen within the type beneath, the place a numeric keyboard pops up when an individual goes to enter their cellphone quantity.

Enter constraints maximize type effectivity by limiting inadvertent errors, delays, or confusion. For instance, if somebody was attempting to make a reservation for a desk at a restaurant and by accident chosen a date up to now, the constraint would stop them from really with the ability to choose and ensure that date.
That is particularly essential when designing for cell as smaller screens make it tougher to enter data precisely. By setting enter constraints, you may save folks time whereas finishing your type fields, and forestall your self from receiving long-winded or invalid solutions.
Right here’s one other instance of an enter constraint.
7. Create clear motion buttons.
Buttons are an underrated facet of cell type design. Give it some thought: You get a type submission or conversion solely after the proper button is pressed. So you actually can’t overlook this ingredient.
This UI cheat sheet and UX Planet blog are nice sources for designing efficient buttons. Right here’s a fast run-through of a few of the talked about rules you can apply to your cell varieties.
- Too many buttons spoil the broth (identical to type fields, preserve solely the important buttons).
- Fashion and label your buttons persistently (capitalization, formatting, alignment, and many others.).
- Let the main target shine on the first button (the principle motion you need the person to take) by making it stand out by measurement or coloration.
- Proper is correct — a standard rule of thumb for cell is to place the principle button on the proper aspect and the second on the left (although this could range based on particular person wants).
- Particular labels are nearly at all times the reply (“Edit this web page” over “Edit”).

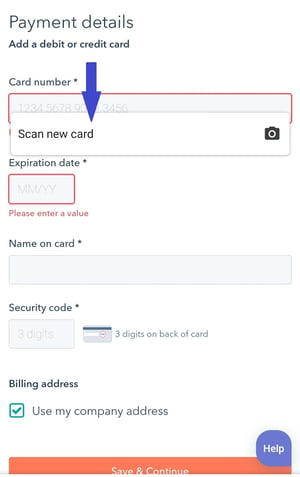
8. Present card scanners for funds.
Tried getting into your bank card particulars in a type by way of your smartphone? Typing a bunch of numbers on a small display with a small keyboard is usually a tedious course of.
Card scanning apps, reminiscent of Microblink, have turn into more and more widespread for that precise motive. When making a purchase order, your guests can click on a button that takes them to a display the place they will use their cell gadget’s digital camera to take a safe picture of the back and front of their card, whether or not that be their license or bank card.

With simply a few footage, your leads can be completed with one of the vital time-consuming components of the cell type completion course of — protecting your guests environment friendly in addition to frustration and error-free.
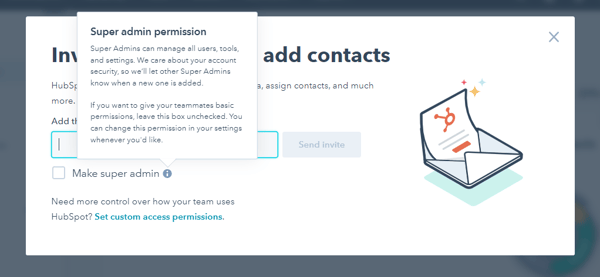
9. Clarify the necessity for particular data.
Whereas finishing a easy e mail signup or a registration type, have you ever ever been requested to offer private data that has nothing to do with the signup type itself?
This can be a frequent incidence in all sorts of varieties (not simply cell). Asking somebody for private or different delicate data with out explaining your want for it may well appear sketchy.
When asking a query that does not straight relate to the rationale your customer is filling out the shape, it’s important to create a abstract field (with extra data) that the individual can click on on to grasp why you are asking for this data.
Such indicators may assist present additional steerage on finishing a type subject when the directions will not be instantly obvious. Within the picture beneath, a abstract field pops up when an individual hovers over the icon.

These small particulars will make your type really feel skilled and considerate whereas lowering the chances of the person leaving midway.
10. Collect validation and suggestions.
Person expertise is on the coronary heart of fine cell type design. And validation and suggestions play an vital position in offering an awesome UX.
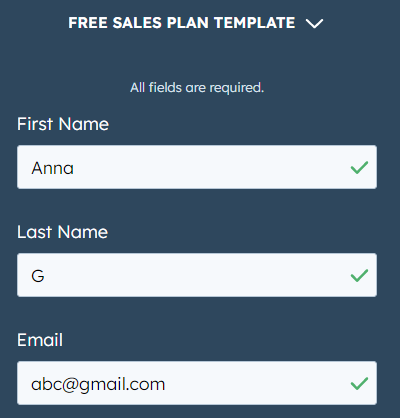
Validation lets folks know if the knowledge they’ve entered is correct (or not). Discover the inexperienced ticks within the type fields beneath.

Whereas finishing cell varieties, your guests are sure to make a mistake right here or there. The shape ought to flag these errors in real-time so the person can appropriate them instantly.
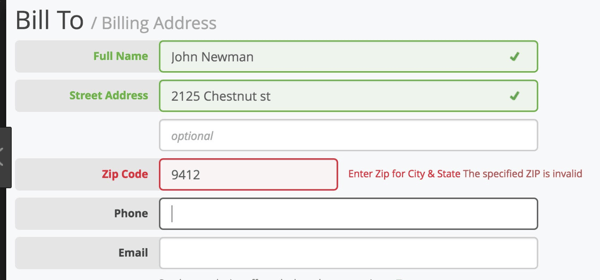
For instance, if somebody provides the inaccurate zip code alongside their avenue tackle, the cell type ought to show an error message. This could point out — in easy-to-understand language — the error location and the way the individual can rectify it (as seen within the picture beneath).

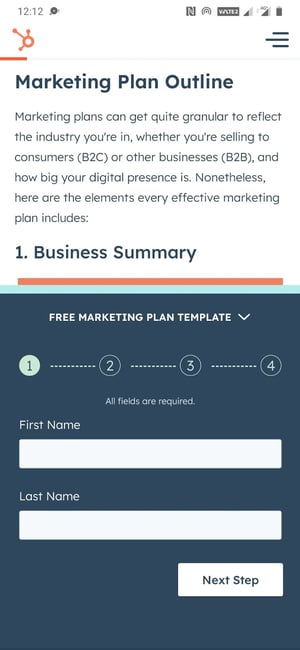
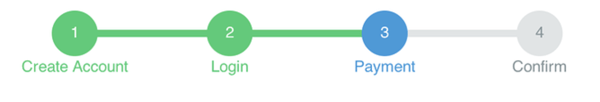
It’s additionally essential to present folks suggestions as they undergo the shape. For instance, a progress bar on prolonged, multi-step varieties could make the form-filling course of extra participating by exhibiting customers how far they’ve reached and the way lengthy they’ve left to finish it.

Think about an individual filling out the above type with no progress bar. They’ll be clicking the ‘subsequent’ button with no concept of when the shape ends, and may even abandon it simply earlier than the ultimate step in frustration.
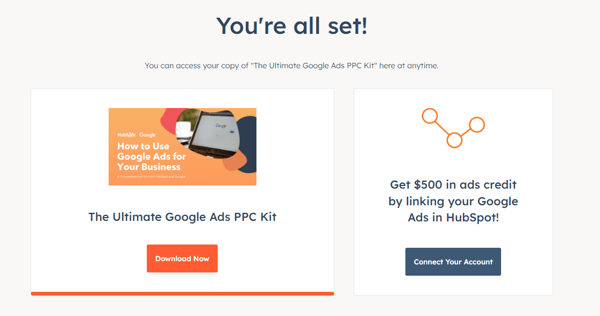
As soon as folks submit their varieties, it is best to direct them to a different display or web page that claims one thing like, “Success!” or “Thanks” in order that they know their submission labored.
Right here’s an instance of a hit web page on HubSpot that seems after a person indicators as much as obtain a free Google Advertisements equipment.

11. Make varieties accessible.
Accessibility is key to the usability of your type. Varieties designed with accessibility in thoughts can be utilized by a wider vary of individuals, together with these with visible, bodily, sensory, and cognitive disabilities.
Listed below are some particular suggestions for creating accessible varieties from the World Wide Web Consortium Web Accessibility Initiative, WebAIM, and The A11Y Project Checklist).
- Examine that the textual content doesn’t pixelate or turn into fuzzy when zooming into your type (for higher visualization).
- Label your type components in a means that may be clearly understood when learn by a display reader.
- Guarantee your type is accessible in each portrait and panorama modes.
- Keep away from using a time restrict (the place attainable) to present folks ample time to reply.
- Embrace captions or transcripts for any video or audio parts in your type.
- Hold coloration distinction in thoughts. Right here’s a free tool that may assist with that.
- Examine that your type is fully-usable with only a keyboard.
A good way to make sure that all the above cell type design methods stick is by exploring what it is best to not do in type design. The beneath video seems to be at some examples of what to not do when designing varieties on each cell and desktop.
Again To You
It is no secret that your web site guests are finishing and submitting your internet varieties by way of their cell gadgets. That is as a result of it is handy and environment friendly, as most individuals carry some kind of cell gadget with them all over the place, making it essential in your varieties to be mobile-friendly.
In any other case, your varieties can be troublesome to learn, full, and submit, which can frustrate your leads or trigger you to lose their enterprise altogether.
By contemplating your cell type design and implementing these pointers, you may improve your cell type person expertise, construct optimistic relationships together with your leads and clients, and increase your conversions.
Editor’s Notice: This publish was initially revealed in Dec. 2018 and has been up to date for comprehensiveness.
[ad_2]
Source link