[ad_1]
Have you ever ever arrange a kind in your website, solely to lose monitor of the knowledge? Creating an HTML electronic mail kind is an efficient approach to resolve this concern.
Under, you’ll learn to create a kind that sends an electronic mail to you, in addition to the shopper, after a submission. This straightforward trick will assist you to construct a seamless inbound technique.
Desk of Contents
What’s an HTML kind?
An HTML kind is used on an internet site to gather info entered by guests. If you wish to be notified when somebody has submitted their info, you possibly can arrange a course of that sends emails from an HTML kind.
Ideally, browsers would assist you to route kind submissions on to an electronic mail deal with. Nevertheless, the explanation they do not is that emailing immediately from an HTML internet kind would reveal the customer’s electronic mail deal with, making the person susceptible to malicious actions, resembling phishing.
Additional, HTML doesn’t supply an choice to create a kind that sends an electronic mail after submission. As a substitute, you need to use the shape motion factor to set a mailto: deal with (on this case, your personal), triggering the submitter’s mail shopper to open. It is a last-ditch possibility if you happen to can’t create a PHP-based kind.
Nevertheless, there are a couple of issues with the mailto: possibility.
- It is not 100% suitable with all browsers.
- The method is not very user-friendly.
- You may’t management the formatting of the information when the shape is shipped by the browser.
- A warning message will pop up when the person submits the shape, letting them know that the knowledge they’re about to ship is not going to be encrypted for privateness.
As a substitute, you’ll wish to search for other ways to ship an electronic mail from a kind, which we’ll talk about beneath.
The right way to Make an HTML Type that Sends E-mail
There are a number of choices for creating an HTML kind that emails you when a brand new entry is submitted. The choice you select is dependent upon how you’re employed and what platform you are utilizing.
That is to say that issues are somewhat totally different if the plan is to make use of a mixture of HTML and totally different scripts. Select the choice that works greatest together with your staff’s skillset.
Methodology 1: Create an E-mail Ship Type Utilizing HTML (Not Advisable)
Utilizing simply HTML? For those who’re beginning contemporary, our staff is right here to assist. This code will help you create a form that can notify you through electronic mail.
The shape will ask for the contact’s title and message. It additionally features a submit button (not seen in CodePen) that customers will click on to submit their info.
Notice that this code is fundamental. It will not look tremendous snazzy. For a extra visually interesting kind that matches your branding, you may have so as to add strains of code particular to your wants.
Keep in mind: Whereas you need to use simply fundamental HTML, this is not the best possibility. This way does not immediately ship to electronic mail addresses however fairly opens an electronic mail shopper or instrument window to submit the shape. This could spook the person out of submitting the shape in any respect.
So, what HTML code permits you to ship kind submissions on to an electronic mail deal with?
To make the shape work together with your electronic mail server and ship it to a mailbox, PHP is the reply. Let’s discover that possibility now.
Methodology 2: Create an E-mail Ship Type Utilizing PHP (Superior)
To create a kind that sends an electronic mail, PHP goes to be your greatest pal. PHP stands for Hypertext Preprocessor, and this language collaborates with HTML to course of the shape.
Earlier than leaping into the method, let’s break down a couple of kind fundamentals.
PHP Kinds: What You Have to Know
An internet kind has two sides: The frontend, seen within the browser by guests, and a backend script working on the server.
The customer’s internet browser makes use of HTML code to show the shape. When the shape is submitted, the browser sends the knowledge to the backend utilizing the hyperlink talked about within the “motion” attribute of the shape tag, sending the shape information to that URL.
For instance: <kind motion=https://yourwebsite.com/myform-processor.php>.
The server then passes the information to the script specified within the motion URL — myform-processor.php on this case. Utilizing this information, the backend script can create a database of kind submissions, direct the person to a different web page (e.g. fee), and ship an electronic mail.
There are different scripting languages you need to use in backend programming, like Ruby, Perl, or ASP for Home windows. Nevertheless, PHP is the most well-liked and is utilized by virtually all webhosting service suppliers.
For those who’re making a kind from scratch, listed below are the steps you possibly can take.
Step 1: Use PHP to create a web page.
For this step, you’ll must have entry to your web site’s cPanel in your internet hosting platform.
While you’re making a webpage, as an alternative of utilizing the “.html” extension, kind “.php” as an alternative. That is much like what occurs whenever you save a picture as “jpg” versus “png.”
By doing this, the server will know to host the PHP you write. As a substitute of saving the empty HTML web page as such, put it aside as one thing like this: “subscriberform.php”. After your web page is created and saved, you may then have the ability to create the shape.
Step 2: Make the shape utilizing code.
On this step, you may write the code to create the shape.
For those who’re undecided the right way to create types in HTML, take a look at HTML Dog’s useful resource for a primer on the fundamentals.
The next code is what’s wanted for a fundamental kind:
<kind technique="publish" motion="subscriberform.php">
<textarea title="message"></textarea>
<enter kind="submit">
</kind>
As a result of that is much like the HTML-only write-up, these strains will even create a reputation for the shape and an space for subscribers to kind a customized message and ship it to you.
An vital distinction is the motion=”subscriberform.php” half. This portion of code is what is going to make the web page ship the shape when submitted.
Step 3: Make the shape ship an electronic mail.
After you create the shape and add all the right fixings relying in your design preferences, it is time to create the e-mail portion.
For this, you are going to scroll to the start of the web page (the very starting, even earlier than defining the HTML Doctype). To allow sending information within the electronic mail, now we have so as to add code that can course of the information. Copy this code or create one thing comparable:
<?php
if($_POST["message"]) {
mail("your@electronic mail.deal with", "Right here is the topic line",
$_POST["insert your message here"]. "From: an@electronic mail.deal with");
}
?>
All the things inside the primary and final strains will inform the webpage to make these features carry out as PHP. This code additionally checks to see if a subscriber makes use of the shape. From there, it checks to see if the shape was despatched.
Additional breaking it down, “mail” sends the finished kind as an electronic mail to “your@electronic mail.deal with,” and the topic line is what follows. Within the subsequent line, you possibly can write a replica of the e-mail message contained in the quotes, to be despatched from whichever electronic mail deal with you select.
As soon as the shape is submitted, the web page sends the information to itself. If the information has been efficiently despatched, the web page sends it as an electronic mail. The browser then masses the web page’s HTML — the shape included.
With that, you’ve got the fundamental code it’s essential to create the shape.
Notice that this is only one manner to do that. Alternatively, you may also create a kind utilizing a builder, after which embed it in your web site.
Methodology 3: Create an E-mail Ship Type Utilizing a Type Builder
For those who’re not utilizing WordPress to construct your web site and are usually not coding-savvy, you might be at a loss as to how one can create a kind. That is very true in case your CMS doesn’t supply a drag-and-drop web page editor.
Every of the instruments beneath permits you to construct a kind that sends an electronic mail with none coding. The most effective half is that you simply don’t want to alter content material administration methods if you happen to don’t wish to. As a substitute, you possibly can embed the shape in your web site utilizing every instrument’s embed code.
(Professional tip: A drag-and-drop editor could make it a lot simpler and easier to create an email-sending kind. Attempt CMS Hub. It’s 100% free!)
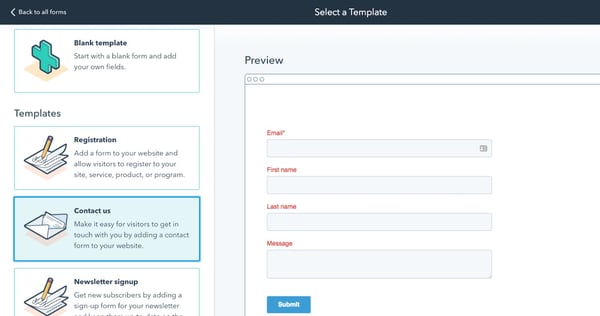
1. HubSpot: Greatest E-mail Type Builder General

HubSpot features a kind builder within the free tier of all of its merchandise. As a result of HubSpot already has your electronic mail, it’ll routinely ship you a message when a brand new entry is submitted.
HubSpot’s kind builder is linked with different instruments within the platform, together with Marketing Hub and CMS Hub. Plus, you don’t want any particular technical information. If you wish to prolong the shape to incorporate advertising capabilities, you are able to do in order properly.
For instance, you possibly can construct customized types that connect with your contacts listing. You can even customise these types and set off computerized emails based mostly on the completion of your types. (Notice that the latter requires a premium improve.)
If you wish to learn to obtain an electronic mail after a kind submission, check out our Knowledge Base article.
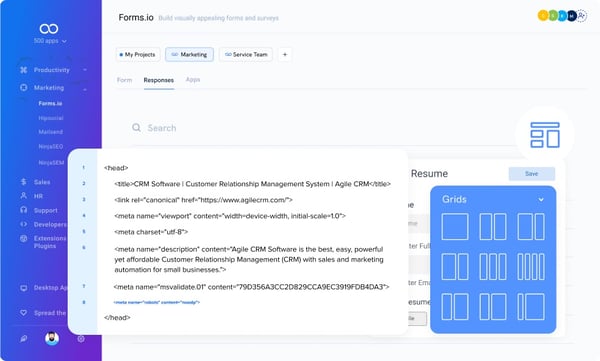
2. Forms.io: Greatest Fast E-mail Type Builder

Kinds.io permits you to rapidly create a kind in its drag-and-drop interface. Then, you possibly can embed the shape in your website utilizing an HTML embed code. You’ll obtain an alert or notification, and you’ll then manage responses in the tool’s backend.
It’s free for 10 customers. If your organization wants extra seats, you possibly can have entry for $14.99/month.
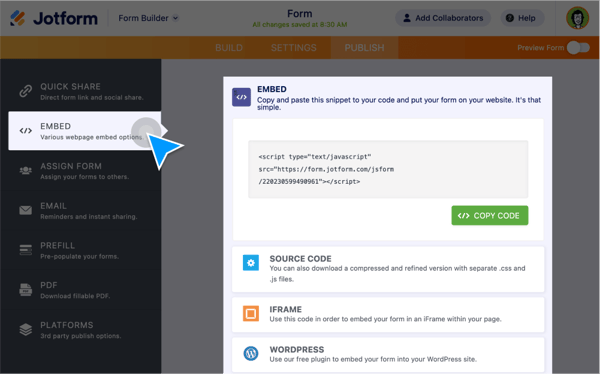
3. Jotform: Greatest E-mail for Builder for A number of Kinds

For those who anticipate that you simply’ll want multiple kind, Jotform is a good selection. It offers you many choices for embedding types in your web site: JavaScript, iFrame, or all the supply code of the shape. You even have the choice of making a lightbox or popup kind.
Jotform is free with its branding. Pricing begins at $24/month in order for you a water-mark free kind.
Take a look at extra form builders here.
Methodology 4: Create an E-mail Ship Type Utilizing a Plugin
For those who’re working a WordPress web site, now we have excellent news: You will have a plethora of form builder plugins obtainable to you, most of that are free. These instruments will all ship an electronic mail upon receiving a submission.
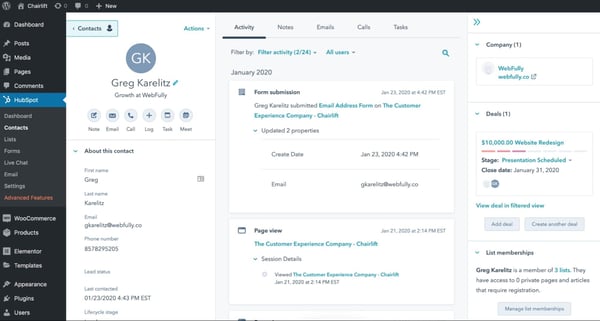
1. HubSpot Form Plugin: Greatest for Lead Era
For those who’re planning to make use of your kind as a lead technology instrument, then we extremely suggest utilizing the HubSpot kind plugin. It hyperlinks on to your HubSpot account, permitting you to make use of it along side HubSpot CRM, Advertising Hub, Gross sales Hub, and extra.

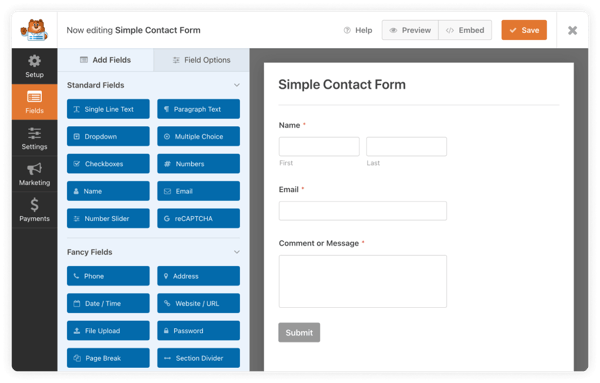
2. WPForms: Greatest for Embedding Wherever
WPForms is a drag-and-drop kind builder that permits you to configure it to electronic mail you upon receiving a submission. You can even embed the shape anyplace in your website, together with the sidebar and footer.

3. ARForms: Greatest for Adaptability
ARForms permits you to obtain electronic mail notifications based mostly on circumstances you’ve set, however you may also get electronic mail notifications for all submissions. You can even combine it with different instruments in your tech stack, together with HubSpot, PayPal, and Google Sheets.

The Significance of HTML Kinds that Ship Emails
Whether or not you wish to convert extra guests to leads, accumulate info to your gross sales staff, or create loyal model advocates, types are crucial to an inbound technique.
If you do not have a kind that sends emails, you may be lacking out on extra leads, elevated conversions, and engaged clients.
Begin leveling up your types in the present day.
Editor’s word: This publish was initially printed in December 2019 and has been up to date for comprehensiveness.
[ad_2]
Source link










