[ad_1]
Google Information Studio is now Google Looker Studio, and it is making data reporting much more accessible, visible, and impactful than earlier than. The brand new interface, options, and performance have some severe benefits relating to visualizing aggressive knowledge insights.
On this information, we’ll introduce a few of the coolest, latest options of the platform to get you ramped up rapidly. We’ll additionally stroll you thru essentially the most notable modifications between Google Information Studio and Google Looker Studio.
Professional Tip: Even with the key overhaul, Google Looker Studio continues to be totally free and accessible to all (even in the event you don’t have any knowledge of your individual!)— meaning you possibly can observe together with this tutorial in real-time.
What’s Google Looker Studio?
Previously referred to as Google Information Studio, Google Looker Studio is a enterprise intelligence and knowledge analytics platform developed by Looker, which was acquired by Google in 2020. Looker Studio permits companies to research and visualize their knowledge in a means that’s straightforward to grasp and act on.
With Looker Studio, you possibly can create customized dashboards, reviews, and visualizations to realize insights into your corporation operations. The platform provides a variety of knowledge connectors and report templates, permitting you to interpret knowledge from varied sources.
How you can Use Google Looker Studio
- Log in to Looker Studio.
- Familiarize your self with the dashboard.
- Join your first knowledge supply.
- Create your first report.
- Add some charts.
- Customise the formatting and add a title and captions.
- Share the report.
1. Log into Looker Studio
To log in to Looker Studio, you’ll want a Google account — I like to recommend utilizing the identical one as your Analytics, Search Console, and/or Google Adverts account.
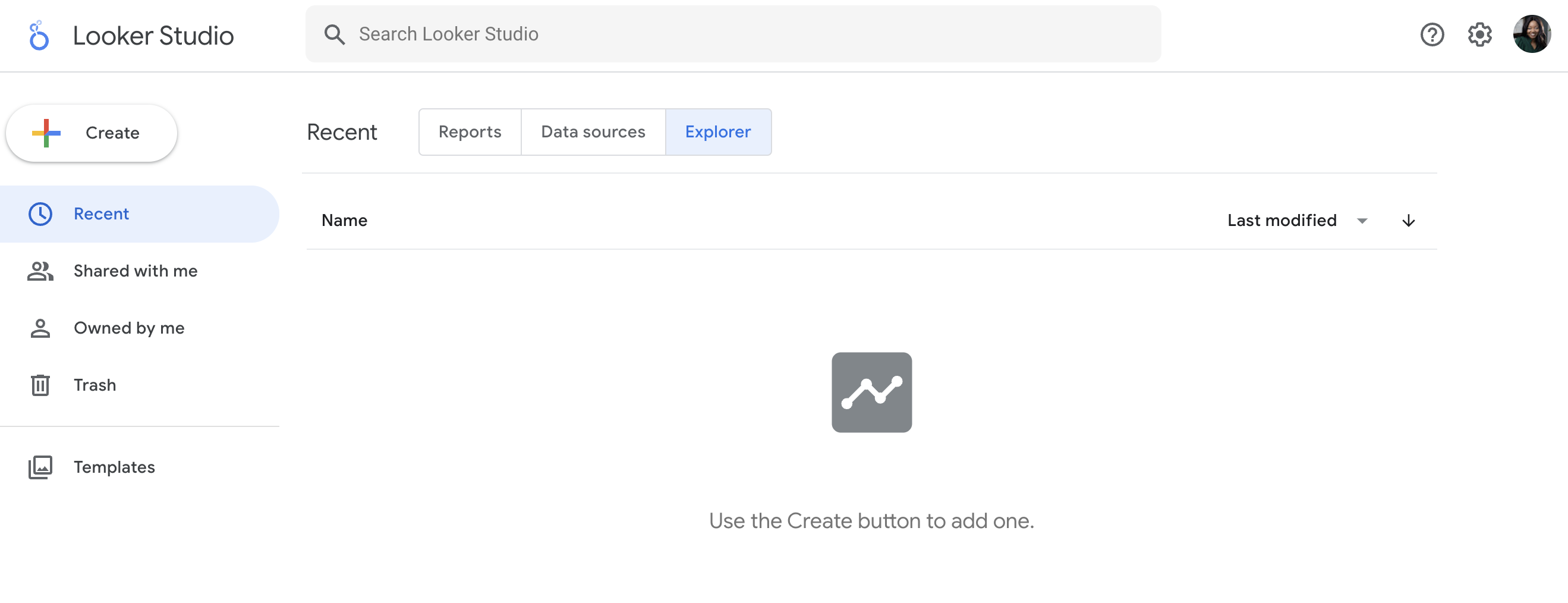
After logging in, you’ll land on a web page displaying your most up-to-date Looker Studio reviews.
2. Discover the Looker Studio Dashboard
If you’ve used Google Docs, Sheets, or Drive before, this dashboard should look pretty familiar. In the center, you have the option to start a blank report, start a tutorial, or see report templates. To the left, you’ll see a column that houses several tabs including Reports, Shared with me, Owned by me, Trash, and Templates. At the top, you’ll see three more tabs: Reports, Data sources and explorer.
Let’s go over each of these tabs in detail.
Reports
Here’s where you can access all of your reports (equivalent to a workbook in Tableau or Excel).
To create a report in Google Looker Studio:
- Click the Create button.
- Choose Report.
- Add a data source.
- Customize your report.
Once you’ve created your report, you can access it later in your dashboard. To soft through several reports, filter them by name, owner, or last opened date by using the dropdown filters.
Data Sources
Data sources list all the connections you’ve created between Looker Studio and your original data sources.
To create a data source in Google Looker Studio:
- Click the Create button.
- Choose Data source.
- Enter in your company information, click Continue.
- Set up email preferences.
- Select a Google Connector.
- Authorize the Google Connector using a Google Account.
- Choose the account and property you want to view.
- Click Create Report.
Pro Tip: If you’re using Google Analytics and/or Search Console (which I highly recommend), you’ll need to individually connect each view and property, respectively. So if you have three GA views for three different subdomains, you’ll need to set up three separate data sources.
Looker Studio currently supports 760+ data sources. Below are the most popular sources:
Top Google Looker Studio Data Sources
- Google Analytics
- Google Ads
- Google Search Console
- BigQuery
- YouTube Analytics
- PostgreSQL
- Search Ads 360
- Display & Video 360
Explorer
Explorer is an experimental tool that lets you experiment or tweak a chart without modifying your report itself.
For instance, let’s say you’ve created a table in Looker Studio that shows the top landing pages by conversion rate. While looking at this table, you think, “Huh, I wonder what I’d find if I added average page load time.”
You don’t want to edit the chart in the report, so you export it into Explorer — where you can tweak it to your heart’s content. If you decide the new chart is valuable, it’s easy to export it back into the report.
Template Gallery
The template gallery is a set of templates and examples you should use relying on your corporation wants.
For instance, if you run an ecommerce store, the ecommerce revenue template could be very helpful.
Google Looker Studio Tutorial
Join Information Sources to Google Looker Studio
Right here’s a step-by-step information on tips on how to join knowledge sources to Google Looker Studio.
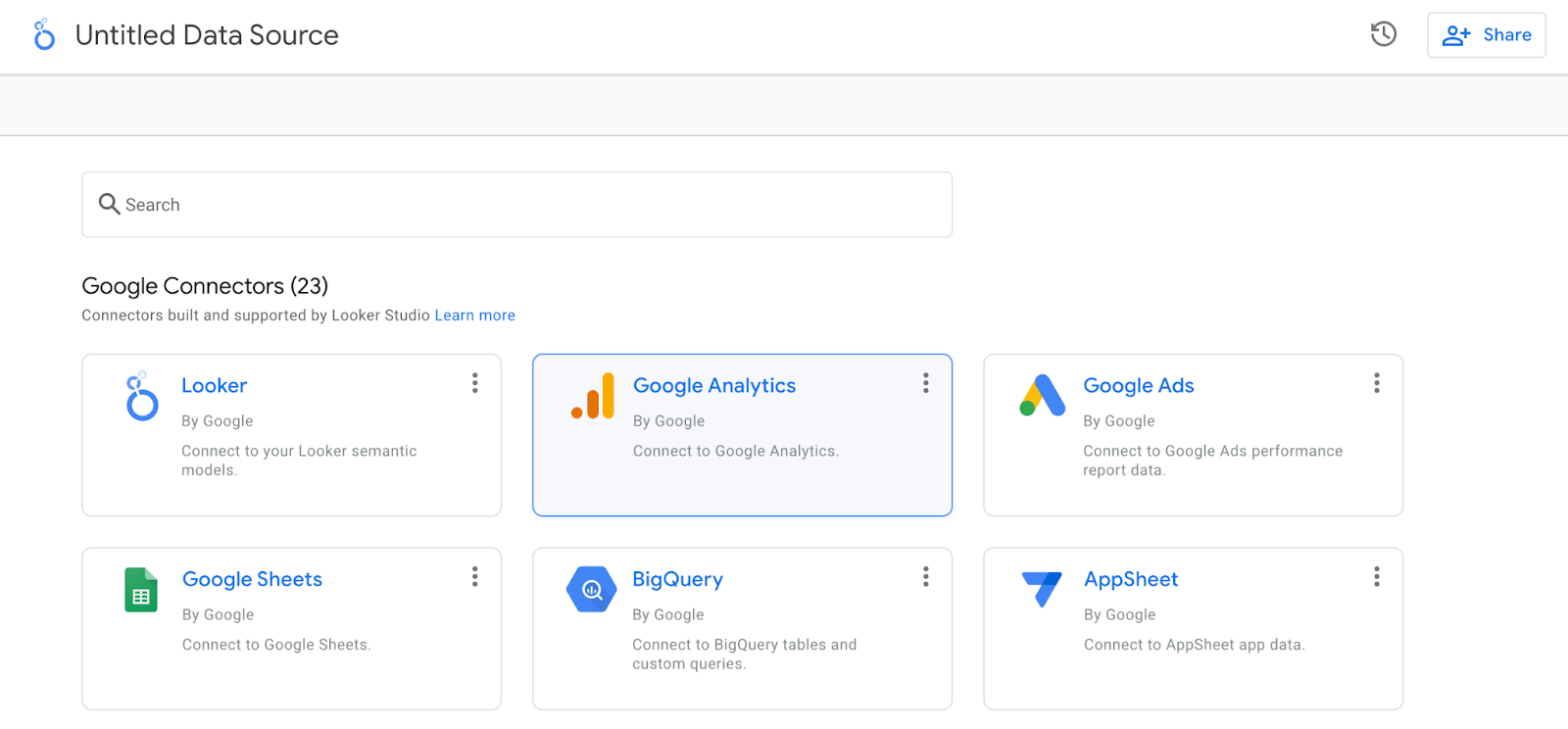
1. Create an information supply.
Click on “Create” and select “Information supply”.
2. Use Google Analytics.
The process is nearly identical for other sources.
If you want to follow along exactly with what I’m doing, connect the Google Analytics Demo Account for the Google Merchandise Store.
3. Authorize the connection and select an account.
Next, you’ll be prompted to authorize the connection. Once you’ve done that, you’ll need to select an account, property, and view.
You’ll be presented with something like the view below: a list of every field in your Analytics account (both the standard ones and the ones you’ve added).
Does this feel overwhelming? Yep, same here.
We could do a lot in this step — add new fields, duplicate existing ones, turn them off, change field values, etc. But, of course, we could also do all those things in the report itself, and it’s much easier there. So let’s do that.
Create a Report in Google Looker Studio
1. Click “Create Report” in the upper right.
Looker Studio will ask if you want to add a new data source to the report; yes, you do.
Here’s what you’ll see. It’s pretty bare, but not for long!
2. Click “Add a chart” in the toolbar.
It’s time to add your very first chart. The good news is that data Studio makes it easy to compare chart types with some handy illustrations.
3. Choose the first option under “Time series.”
For the purpose of this tutorial, we’ll start with a “Time series” chart. This chart type shows change over time.
Once it appears on your report, the right-hand pane will change. Here’s what you should see:
By default, the dimension is “Date”; you can change this to any of the time-based dimensions, including “Year,” “Hour,” etc.
I will stick with “Date” because the Demo Account doesn’t have a lot of historical data.
Looker Studio will automatically select a metric (i.e., what’s displayed on the Y-axis) for you. Feel free to change this; for instance, it defaulted to “Pageviews” for me, but I’d rather see “Revenue per user.”
4. Add another metric.
First, make sure you’ve selected the chart, so you see the pane:
You have two options for adding a metric (or dimension).
You can click the blue plus-sign icon — which will bring up a search box so you can find the field you want — or you can drag a field from the right into the metric section.
To delete a metric, simply hover over it with your mouse and click the white “x” that appears.
5. To add a table, choose the third option under “Add a chart.”
My chart defaults to Medium (for dimension) and Pageviews (for metric), so I change it to Product and Unique Purchases.
And I think this table’s formatting could use some work.
Change the “Rows per page” from 100 to 20 (much easier to read) and check the box for adding a Summary row.
6. Finally, click “Style” to go to the style tab.
Scroll down and select “Add border shadow.” This is one of my favorite ways to make a data visualization pop off the page.
7. To see the finished product, click “View” in the top corner.
This transitions you from Editor to Viewer mode.
Voila!
8. Click “Edit” to finish up and name the report.
Double-click the title (right now, it’s “Untitled Report”) to change it.
And with that, your first Google Looker Studio report is complete. Click that familiar icon above the Chart Editor and add some email addresses to share your report.
Okay, don’t share the report just yet—I’m about to reveal the secrets that’ll help you seriously upgrade it.
Beginner Google Looker Studio Tips
1. Use templates.
There’s no need to reinvent the wheel. If you’re not sure where to start with Looker Studio, I recommend browsing through their templates for inspiration.
Take note of the report’s creator. Many templates have been constructed by the Looker Studio group; you could find all of them within the “Advertising Templates” part. However there are additionally 45+ person submissions situated within the “Group” part. A number of of my favourite templates:
- GA Habits Overview: This dashboard pulls out essentially the most related data from the Habits part of Google Analytics
- Paid Channels Combine Report: Use this template to grasp how your adverts are acting on Fb, Twitter, LinkedIn, search, and extra.
- Web site Technical Efficiency Indicators: Get a fast overview of how your website is performing in real-time, together with JavaScript and 404 errors and web page load instances.
There are additionally a bunch of enjoyable, non-marketing templates within the gallery (discovered within the “Featured” part), like F1: How Important Is the First Race? and Star Wars: Data from a galaxy far, far away. Positively have a look in the event you’re curious to see the complete potential of GSD unleashed.
2. Publish your report.
Wish to exhibit your superior analytics and knowledge visualization abilities to the world? Submit your report back to this gallery utilizing this Google form.
Learn over the full instructions at this link, however right here’s what I’d take note:
- Don’t share delicate data. I like to recommend making a report with publicly accessible knowledge, so there’s completely no likelihood you get in hassle for sharing knowledge you don’t personal. (Professional tip: recreate one in all your current firm reviews with dummy knowledge from one in all Google’s pattern knowledge units!)
- Make it superior. The general public reviews are spectacular, so don’t maintain again with design, options, and so forth.
- Add context. Present on-page explanations of what you’re measuring or monitoring with captions, directions, perhaps even a video of you strolling by way of the report.
3. Hook up with 760+ knowledge sources.
As I discussed, you possibly can convey knowledge from Google-owned sources into Looker Studio, together with Search Console, Google Adverts, YouTube, and Marketing campaign Supervisor.
However that’s simply the tip of the iceberg. There are additionally greater than 120 accomplice connectors — primarily, third-party bridges between Looker Studio and platforms like Adobe Analytics, AdRoll, Asana, Amazon Adverts, and AdStage (and that’s simply the As).
Take a look at all the options here.
4. Create your individual report theme.
Whether or not your report is supposed for inside stakeholders, just like the management group, or exterior ones, like shoppers, it’ll be simpler if it seems to be good.
To regulate the report’s type and formatting, click on the Format and theme choice within the toolbar.
Any modifications right here will apply throughout the report—that means you solely want to select fonts, colours, and so forth., as soon as versus each time, you add a brand new module to the report.
Looker Studio comes with two built-in themes: easy and easy darkish. However it’s straightforward to create your individual — and the outcomes are far more spectacular.
Click on on “Customise.”
Use your model type information to decide on major and secondary colours, fonts, and textual content shade. You would possibly must get inventive right here; HubSpot makes use of Avenir Subsequent, which Looker Studio doesn’t supply, so I went with its cousin Raleway.
In the event you’re making a report for a shopper and don’t know their hex codes, Seer Interactive’s Michelle Noonan has an excellent tip: use a free color picker tool to establish what they’re utilizing on their web site.
You may as well create a customized chart palette on this tab and edit the border and background settings.
5. Embed exterior content material.
Identical to you possibly can convey your report back to the broader world, you can too convey the broader world to your report.
You may insert Google Docs, Google Sheets, YouTube movies, and even reside webpages with the URL embed function. Embedded content material is interactive, so it’s way more highly effective than a screenshot.
Click on “URL embed.” within the navigation bar so as to add content material.
From there, merely paste the URL. Subsequent, it’s possible you’ll must resize the field that seems to suit your content material’s whole size and width.
The choices listed below are fairly limitless. One in every of my favourite methods to make use of this function is to embed a Google Type gauging how useful the report was for my viewers:
If a piece of the report wants further context (or my viewers aren’t that technical), I’ll add a brief video explaining what they’re taking a look at and tips on how to interpret the outcomes.
To personalize a report for a shopper, I’ll add the URL of their web site, weblog, and/or no matter pages they employed me to create or enhance.
And for the HubSpot running a blog group, I’ll add the most recent model of the Search Insights Report to allow them to evaluate our progress to the outcomes.
6. Ship scheduled reviews.
When you have a bunch of stakeholders that must see your report often, think about using Looker Studio’s “scheduled report” function.
Click on on the drop-down menu beside the “Share” button and choose “Schedule e-mail supply.”
First, enter your recipients’ email addresses, then choose a schedule, whether daily, every Monday, or every month.
This is particularly handy when working with customers, since you may not want to give them access to the live report.
7. Download the report as a PDF.
Alternatively, you can download your report as a PDF. This is helpful for one-off situations, like if your boss asks for a status report or your client wants to know how an ad has performed so far this month.
To download the file, click “download” on the drop-down menu.
Looker Studio gives the option of downloading your current page or the entire report. You can even add a link back to the report so your audience can dig in deeper if they’d like and add password protection to ensure your data stays safe.
Intermediate Google Looker Studio Tips
7. Add a date range.
Give your viewers more freedom by letting them select which dates they’d like to see information for.
For example, my reports always default to the last 30 days, but if one of HubSpot’s blog editors wants to see how their property performed in the previous calendar month, the date range controls let them adjust the report.
They can choose from predefined options, like “yesterday,” “last seven days,” “year to date,” etc., or pick a custom period.
To enable this, first navigate to the page you want to give users date control. Next, click on the drop-down menu by “Add a control.” Next, click “Date range” from the toolbar.
A box will appear on your report. Drag it into the position you want — I recommend somewhere in the upper right or left corner, so your audience sees it first — and adjust the size if necessary.
Clicking this module will bring up a panel on top of your report called Date Range Properties. Set the default date range to “Auto date range,” if it isn’t already.
If your viewers select a date range using the date range widget, every report on the page will automatically update to that period.
There are two ways to override this:
- Set a time period within a specific chart. That time period will always supersede the date range control.
- Group the charts you want to be affected by the date range control with the module. Select the chart(s) and the box, then choose Arrange > Group.
Now, only the chart(s) in this group will update when someone adjusts the date range.
Make sure this setting is clear to your viewers — otherwise, they’ll probably assume all the charts they’re looking at on their current page are using the same time period.
8. Create interactive chart filters.
Want to make it even easier for your audience to filter the charts in your report? Create responsive chart filters.
This sounds fancy, but it simply means selecting a dimension in a chart will filter all the charts on that page for that dimension.
For instance, if you click on “organic” in this chart, the other charts on the page will update to show data for organic traffic only — just like you’d applied a traditional filter control.
You can also create chart controls for time, line, and area charts. For example, if a user highlights say, January through March on a time chart, the other charts on the page will show data for January through March as well — just like date range control.
And also, just like filter controls, you can group chart controls.
To enable chart control, select the appropriate chart. In the right-hand panel, scroll to the bottom and check the box labeled “Apply filter.”
Add a caption next to charts that support interactive filtering, so your viewers know it’s an option:
9. Add a data control.
Data controls may just be one of the coolest Looker Studio features, full-stop. Place one of these bad boys on your report, and you’ll give viewers the ability to choose the source of the data being piped into your charts.
This is a game-changer for anyone managing a complex property or working with multiple stakeholders.
For instance, imagine you’re the admin of HubSpot’s Google Analytics account. You create a Looker Studio report monitoring key website performance indicators, like average page speed, number of non-200 response codes, number of redirect chains, and so on.
You share this report with the blogging team, who has access to the Google Analytics view for blog.hubspot.com. (Need a refresher on how views and permissions work? Check out our ultimate guide to Google Analytics.)
You additionally share the report with the Academy group, who has entry to the GA view for academy.hubspot.com, and the Leads Optimization group, who has entry to provides.hubspot.com.
To see this report populated with the related knowledge, these groups merely want to pick their view from the “knowledge supply” drop-down, and voila — all of the charts will replace routinely.
Fairly nifty, proper?
Not only does this save you from rebuilding the same report for different groups, but it also means you don’t need to worry about accidentally sharing sensitive or confidential information. Each viewer can only select data sources they’ve been granted access to.
You can include multiple data controls in a single report.
Add the data control widget to your report by clicking this icon:
Then choose which primary source you’d like viewers to pull from:
10. Add a dimension breakdown.
Instead of telling you what a dimension breakdown is, it’s easier to show you how it works.
Suppose we want to see users by source. To find out, we create a simple bar chart.
This is interesting — yet there’s some context missing. For example, is all of that organic traffic coming from Google? (Since this is U.S. data, probably, but imagine creating the same chart for China or Japan, where Baidu and Yahoo have a far greater presence.)
What about referral traffic? Clearly, we’re getting a significant number of users from referral links; is a single source driving most of them, or is it distributed fairly equally across a wide variety of sources?
We could create separate bar charts for each source — first filtering by medium and then making the dimension “Source” and the metric “Users.”
Or we could click a single button and have Looker Studio do it for us.
Under Breakdown Dimension, click “Add dimension.”
Add “Source.”
Here’s what you should see:
Pretty sure my former Data Analytics professor would cry if he saw this. But don’t worry, we’re not done yet.
Jump over to the “Style” tab and check the box “Stacked bars” to turn your regular bar chart into a stacked bar chart (you should see the chart type update accordingly).
Looker Studio will automatically make your bar charts “100% stacking,” meaning that every bar will go to the top of the chart. However, this style is misleading — for example, here, it suggests every medium drove the same number of users.
Uncheck this box.
Now check it out:
11. Use Looker Studio Explorer.
To bring any chart into Explorer, mouse over the space next to its top-right corner. You’ll see three vertically-stacked dots appear; click them.
Select “Explore.”
You’ll see something like this:
You can toggle between different visualizations; add and remove dimensions and metrics; change the date range, and apply segments.
Note: Unlike every other Google tool out there, Explorer does not automatically save your work.
To preserve your chart, click the “Save” button on the top nav bar (to the left of your profile icon). Once you do that, your Explorer “report” will be saved in the Explorer section of your dashboard. In addition, every change you make will be saved by default.
Speaking of that dashboard, if you prefer, you can also start with Explorer (rather than a Looker Studio report). Go to your Looker Studio dashboard and choose “Explorer” within the prime menu.
Create a new Explorer view by clicking the “Create” button on the left side..
At first, Explorer confused me. It feels very similar to the core Looker Studio — what was the point of having both?
However, after spending some time in Explorer, I’ve come to appreciate its unique value.
Unlike Looker Studio, any modifications you make to a chart in Explorer are temporary. That means it’s a great place to dig into your data and try out different ways of visualizing it without making any permanent changes. Then, once you’re happy with your chart, simply export it back into Looker Studio.
To do this, click the small sharing icon in the top navigation bar.
Then choose whether to add your Explorer work on a new or existing Looker Studio report.
Advanced Google Looker Studio Tips
12. Create report-level filters.
By default, a filter applies to every chart on that page. But what if the viewer goes to the next page? The filter won’t go with them.
This is confusing for non-technical folks and inconvenient for data-savvy ones. To bring a filter up from page-level to report-level, simply right-click on it and select “Make report-level.”
13. Create blended fields.
Looker Studio is powerful because you can bring in 760+ sources of data into a single report. But, thanks to a new feature, blended sources, it just got even mightier.
Heads up: this will get a little technical. Stay with me, and I promise it’ll be worth it.
If you’re familiar with JOIN clauses in SQL, you’ll understand data blending right away. No idea what SQL is? Not a problem.
The best way to think about blending data is with a Venn Diagram. You have two data sets. Each data set has unique information — e.g., such as the data living in the green and blue areas.
But they have (at least) one data point in common: the information in the blue-green overlap section.
This shared data point is known as a key. If your data sets do not have a key, they’re not blendable.
For example, suppose you want to compare how users behave on your website versus your app. The key is the user ID, a custom dimension you’ve created in Google Analytics that your app analytics software also uses. (Note: The key doesn’t need to have the same name in both data sources; it just needs to have identical values.)
You blend your website behavior report from GA with your app usage report. This gives you all the records from the first report along with any matching ones from the second; in other words, if a user has visited the site and used the app, they’ll be included.
However, if they only used the app but didn’t visit the site, they will not be included in the new blended data.
This is known as a LEFT OUTER JOIN. (To learn more, check out this W3Schools primer.) Why do you care? As a result of the order of your knowledge sources issues.
Put your major knowledge supply first — e.g., the one the place you need all of the values, no matter whether or not there’s a match in your second supply.
Now that we’ve gotten all that out of the way in which, let’s arrange a blended discipline.
First, add a chart to your report, then click on on “Mix Information.”
This panel will pop up:
Select your first data source on the left. Remember, this is the primary data source. Then add your second data source. Looker Studio lets you add up to five data sources in a chart, but let’s stick to two for now.
Now pick your join key(s). If the field exists in both sources, it will turn green. If it doesn’t exist, you’ll see this:
Remember that the key acts as a filter for the second data source. So in this example, only records that match the landing page from the GA view for hubspot.com will be pulled from Google Search Console.
Choosing multiple keys will further limit the number of records pulled from the second data source.
Once you’ve picked your join key(s), pick the dimensions and metrics you want to see for your first data source. Then do the same for your second.
You can also limit the results by adding a filter or date range (or for GA sources, segments). Filters, date ranges, and segments applied to the left-most data source will carry over to the other data sources.
Once you’ve finished customizing the report, click “Save.” Congrats: you just created your first blended data chart!
If you find it easier to create two separate charts and then combine them, Looker Studio offers a great shortcut.
Just select both charts, right-click, and choose “Blend data.”
Unfortunately, Looker Studio can get confused pretty quickly, so I’d still make an effort to learn how to blend data using the right-hand pane.
14. Blend your data source with itself.
Try this workaround if you’re bumping into limitations with your data source connectors: blend a data source with itself.
To give you an idea, the GA data connector only lets you add one “active user” metric to a chart, so there’s no way to see 1 Day Active Users, 7 Day Active Users, and 28 Day Active Users on the same chart… unless you blend your Google Analytics data source with itself.
Follow the same instructions as above, but instead of picking a new source for your second data source, just select the first one again.
And since all of the fields are identical, you can pick whichever join key you’d like.
This option is also perfect when comparing trends across two-plus subdomains or segments.
For instance, I wanted to look at organic users for the HubSpot Blog (blog.hubspot.com) and primary site (www.hubspot.com) at the same time.
This helps me figure out if we’re growing search traffic across the board. It’s also helpful when traffic decreases — have rankings dropped site-wide, or just for the blog (or the site)?
However, you can’t add two separate “user” metrics to a chart at once… unless, of course, you’re blending data.
Create a new blended data source (following the same process as above) to set this up.
Add your first view to the left-most column, your second view to the following column, and so on.
Note: Make sure you’re choosing views with mutually exclusive data. In other words, I wouldn’t want to use “blog.hubspot.com” as my first source and “blog.hubspot.com/marketing” as my second source because all the data for the blog.hubspot.com/marketing view is included in the blog.hubspot.com one.
Because of that overlap, we wouldn’t be able to spot trends clearly.
I added the organic traffic segment to both sources, but you can choose whichever segment you’re interested in (paid traffic, social traffic, etc.) Or leave it off entirely! Tons of possibilities here.
In fact, here are some additional ideas for blending a source with itself:
- Compare two-plus custom segments
- Compare two-plus landing pages
- Compare two-plus goal completions
15. Create a basic calculated field.
When your existing data doesn’t give you enough information, it’s time to create a calculated field.
Calculated fields take your data and, as their name suggests, and make calculations.
It’s probably easiest to explain with an example.
Let’s say you want to look at the average number of transactions per user. You can create a calculated field that takes the metric “Transactions” and divides it by the metric “Users.”
Once this field has been created, it’ll be updated automatically — so you can change the chart’s time range, dimensions, etc., and the average transactions per user data will update accordingly.
There are two ways to create a calculated field.
Create a data-source calculated field
This option makes the field available in any report that uses that data source.
It’ll also be available as a filter control or in new calculated fields (like calculated field inception).
Obviously, this is a good option if you plan on using this custom metric more than once. The only caveat — you must have edit rights to the original data source. You also can’t use a data source calculated field with blended data.
To create a data-source calculated field, add a chart to your Looker Studio dashboard, then choose the data source you want to derive your new field from.
Click “Add a new field” in the lower left-hand corner.
(You can also do this by clicking the pencil next to the data source and then selecting “Add a field” in the upper right corner of your field menu.)
Use the left menu to search for the metrics you need; click one to add it to the formula.
If the formula has an error, a notification will appear in red underneath the editor explaining where you went wrong.
If your formula works, you’ll get a green checkmark.
Click “Save” to add your new field to the data source.
And don’t forget to name yours — which I forgot to do.
Now you can add this calculated field to any chart just like a regular field.
Create a chart-level calculated field
For this option, you’ll only be able to use the field for that specific report.
This option is a little easier because all the limitations of the other type are reversed.
While you can’t use a chart-level calculated field in another chart, filter control, or additional calculated field, you don’t need edit rights to the original data.
You can also use a chart-specific calculated field for data blending, which we’ll cover in the next step.
To create a chart-level calculated field, simply click “Add a field” underneath the existing dimension(s) and metric(s) you’ve selected.
When you choose to add a new field, this pane will pop up:
From here, enter the formula for your new field — simply typing in the name of your desired metric will trigger a menu of options — and click “Apply.”
Your new field will be added to the chart.
Loves Data’s Benjamin Mangold has an excellent round-up of sample calculated metrics, together with:
- Common purpose completions per person
- Non-bounce price
- Pageviews per transaction
- Worth per session
You may test it out for inspiration.
If you would like slightly follow earlier than you begin going to city by yourself knowledge, Google provides a useful sample exercise.
16. Create a sophisticated calculated discipline.
Okay, so there’s so much you are able to do with easy algebraic calculated fields. However there’s much more you are able to do when you introduce features and RegEx.
Don’t be scared off! We’ll stroll by way of these step-by-step.
In the event you’re comfy with Google Sheets and/or Excel features, you already know tips on how to use features in Looker Studio.
As an example, let’s say that you just majored in English, and it’s at all times bothered you that “Supply” in Google Analytics is lower-case.
You should use the UPPER operate to remodel Supply into all upper-case.
Merely click on “Add dimension” > “Create new discipline.”
As Google Sheets expert Ben Collins points out, this trick may even standardize any customized naming; for instance, if some folks in your group used “chat” for a marketing campaign, and others used “Chat,” the UPPER operate will mixture each collectively.
Maybe you need to create a brand new discipline for metropolis and nation.
Simply click on “Add dimension” (since metropolis and state are categorical, not quantitative, variables) > “Create discipline.”
Then use the CONCATENATE operate to smush collectively the Metropolis and Nation fields.
Check out the complete list of functions Looker Studio supports.
One of many niftiest is CASE. In the event you’re unfamiliar, it’s primarily an IF/THEN assertion. This operate enables you to create customized groupings.
For instance, let’s say you’re trying on the desk we created within the final step:
Here, Looker Studio is treating Facebook mobile traffic (m.facebook.com) and desktop traffic (Facebook) as two different sources. There’s also l.facebook.com — desktop traffic coming via a link shim, which Fb applied in 2008 to guard customers from potential spam. What if you wish to mix all Fb site visitors right into a single supply?
A CASE system solves this situation neatly. Right here’s the system:
CASE
WHEN situation THEN end result
WHEN situation THEN end result
ELSE end result
END
You may have one situation (like the instance under) or a number of. The ELSE argument is elective, so be at liberty to depart it out in the event you don’t want it.
Right here’s the system we’ll use to group Fb site visitors:
CASE
WHEN REGEXP_MATCH(Supply,”^(l.fb.com|m.fb.com|fb.com)$”) THEN “Fb”
END
This system tells Looker Studio, “If the supply matches l.fb.com, m.fb.com, or fb.com, name it ‘Fb.’”
So as to add a CASE system, you will need to be capable to edit the information supply.
Click on the pencil icon subsequent to your supply to convey up the information discipline editor.
Then click on “Add a brand new discipline” within the higher proper nook.
Enter your system.
If the formula works, you’ll see a green checkmark. Give your new field a name and click “Save.” Now you can add this field to any chart or data viz that uses this data source.
You might be thinking, “Okay, great, but was that formula written in Klingon? How do I come up with my own?”
Don’t know RegEx? No problem! This blog post has five formulas to get you started.
17. Create a calculated blended discipline.
That is the head of Looker Studio mastery, requiring all the talents you’ve already discovered and a hearty dose of luck — simply kidding, it’s tremendous straightforward.
Create a blended knowledge supply per traditional.
On this instance, I blended collectively the GA views for www.hubspot.com and weblog.hubspot.com.
Then click “Add metric” > “Create Field” as you would to create a normal calculated field.
Enter your formula.
I wanted to see “Total Users” (i.e., users from www.hubspot.com plus customers from weblog.hubspot.com), which is an easy calculation:
Note: It can get a bit hairy here if you’re using two different fields with the same name, as I’m doing here. Sometimes Looker Studio is smart enough to recognize the difference, and sometimes it’s not.
If you run into issues, I recommend editing the name of one or both fields in the original data source(s), which you can do at any time by clicking the pencil next to the blended data source.
Then click the pencil next to the field name you want to change.
This pane will appear; edit the title accordingly.
Then click “Save” and go back to your calculated field to update the formula:
Done! I can now see both in my report.
Google Looker Studio is the Best Way to Visualize Your Data
Now that you know Looker Studio inside and out, you’re well-prepared to create stunning interactive reports for your coworkers, clients, and executives. Use the tips I shared above to make the most of it and successfully show the ROI of your marketing efforts.
Editor’s note: This post was originally published in October 2018 and has been updated for comprehensiveness.
[ad_2]
Source link


![→ Download Now: SEO Starter Pack [Free Kit]](https://no-cache.hubspot.com/cta/default/53/1d7211ac-7b1b-4405-b940-54b8acedb26e.png)