[ad_1]
Have you ever ever opened an electronic mail in your telephone and the picture was low-quality, the textual content was too small, and the call-to-action button was damaged? These are all flaws of static electronic mail design. Responsive emails are the reply.
On condition that more than half of U.S. residents take a look at electronic mail advertising messages on their telephones, it’s good to optimize your emails for a number of screens, together with cell and pill.
Responsive emails use fluid pictures and tables to stay versatile throughout totally different display screen sizes. In the end, they ship content material designed for every person’s optimum expertise.
Although responsive emails will be designed utilizing CSS media queries, you don’t want any coding expertise to make one. Making a responsive electronic mail isn’t only a job for coders.
Right here, we’ve lined up some greatest practices and ready-to-use templates, in addition to a fast tutorial in regards to the fundamentals of responsive emails.
What’s a responsive electronic mail?
A responsive electronic mail is an electronic mail that’s optimized for any gadget, together with a telephone, desktop, or pill. They adapt to a number of display screen resolutions, which is especially helpful as demand for mobile-friendly content material will increase.
Responsive emails are additionally extra accessible, as they permit subscribers to learn on their most well-liked gadget.
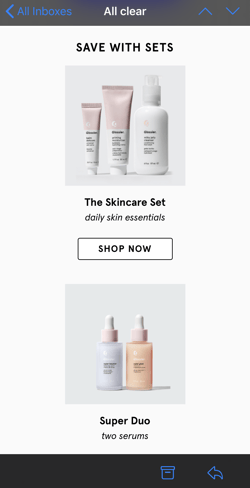
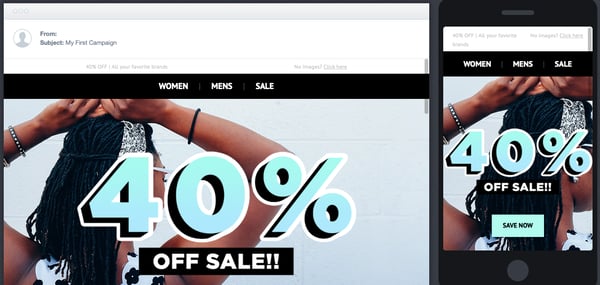
As an example, right here is how a promotional electronic mail I obtained seemed on desktop.

This electronic mail has superior imagery, shoppable icons, and is properly formatted. Once I open the e-mail on cell, that is what I am greeted with.

I nonetheless have the identical info and the identical pictures and shoppable icons. The one noticeable distinction is the e-mail format. It’s totally different to higher match the cell expertise.
Now, think about if that very same desktop structure was utilized to cell. I’d must zoom in on my telephone to see any of the photographs or textual content. As an alternative of doing that, I’d unsubscribe.
With responsive electronic mail, person expertise will be enhanced, in addition to marketing campaign ROI.
Give it some thought: Subscribers happy with an optimized cell electronic mail design will discover themselves opening extra advertising messages as a result of they realize it’ll be accessible and look good.
So, with all this speak about responsive emails, you have to be itching to create your personal. Subsequent, we’ll take a look at some responsive electronic mail examples and templates.
Responsive E-mail Designs
There are various methods that you would be able to design responsive emails.
When you’ve got coding data, you’ll be able to code totally different electronic mail templates for various display screen sizes. You too can use a pre-made template that works will all display screen sizes.
Regardless of your strategy, you’ll want your electronic mail advertising software program. Right here, you’ll be able to design an email, after which preview that electronic mail on a number of units. Most electronic mail software program will present you the way the design will look on a number of units.
The video beneath will stroll you thru learn how to design an electronic mail with a template. Within the video, the person is on Klaviyo, however the ideas maintain true it doesn’t matter what software program you utilize.
Coding a Responsive E-mail
For those who’re trying to make components of your electronic mail responsive, you’ll have to work with media queries.
Media queries are a CSS method. It means that you can set model guidelines that solely seem if sure circumstances are true. For instance, you’ll be able to specify what font sizes and picture sizes to make use of when a display screen is 600px extensive or smaller.
When working with electronic mail, you should use media queries to specify what your design ought to appear to be on desktops, tablets, and cell units. To take action, you’ll have to specify the next:
- Use the selector “@media” and specify “display screen.” This means that the code will have an effect on units with a display screen.
- Set your “max-width” in pixels. This specifies the display screen dimension the place the code will take impact.
- Specify any CSS model guides you need that particular display screen to observe.
Let’s check out the code beneath.
@media display screen and (max-width: 600px) {
physique {
font-size: 30px;
}
}
When utilized to the CSS of an electronic mail, physique textual content will seem at a dimension of 30px for screens which can be 600px extensive or smaller.
Whereas this strategy will help you make sure components of your electronic mail response, we suggest utilizing a template if potential.
Except you could have complete net design expertise, coding a number of media screens will be time-consuming and irritating.
For those who aren’t technical or need a better technique, strive utilizing an electronic mail advertising software with built-in responsive templates. HubSpot’s free email software, as an example, offers drag-and-drop templates which can be responsive by default.
Responsive E-mail Design Examples
It’s time to discover examples. Begin with this video, which matches over a number of the greatest electronic mail advertising campaigns.
Then, you’ll be able to examine a few of our favourite responsive electronic mail designs.
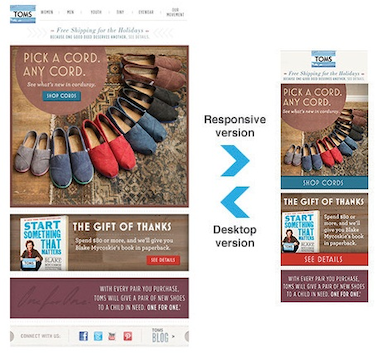
1. TOMS E-newsletter
In TOMS’ publication, the principle distinction between the desktop model and the cell model is the stacking and dimension of the show adverts.
With responsive design, the cell model doesn’t have cluttered navigation, and the picture suits the display screen properly. The CTAs have additionally been moved for higher visibility.

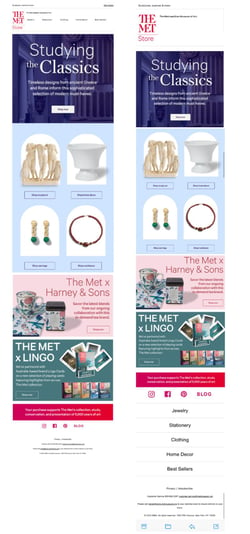
2. The Metropolitan Museum of Artwork
As seen within the TOMS publication, responsive electronic mail design helps stack the content material in a means that’s visually interesting and straightforward to digest. This instance from the MET isn’t any totally different.
On cell, the positioning of the menu modifications. Hyperlinks to totally different reward store gadgets fall on the backside of the web page. This retains the pictures of accessible souvenirs entrance and heart.

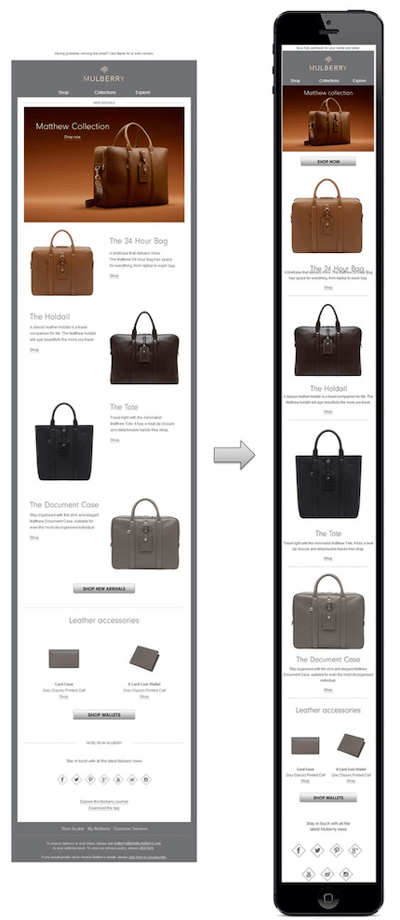
3. Mulberry
Once more, with a responsive electronic mail design, the secret is stacking. It’s all about making the content material simple to learn and visually interesting, irrespective of how small the gadget is that somebody is viewing the content material on.
The alternating pictures and textual content make sense for desktop, whereas the constant stacking of pictures over associated textual content for cell, together with the dividing traces, ensures the viewer received’t be confused.

Responsive E-mail Templates
A responsive template will robotically adapt to any display screen dimension, so whether or not the e-mail is opened on a smartphone, pill, or pc, it should look nice and have full performance.
For these with much less of a coding background or these trying to spend much less time with design, my recommendation is to make use of a template. They’re a surefire means to verify your electronic mail will look skilled and be responsive.
Responsive electronic mail templates prevent time in designing an electronic mail that might’ve been picked out from a variety. For instance, HubSpot’s email marketing tool contains over 60 templates only for responsive emails.
Let’s check out some template choices now.
1. HubSpot
HubSpot gives a few free responsive email templates. For those who’re a HubSpot buyer or a free person, you’ll be able to obtain and take a look at them out your self.
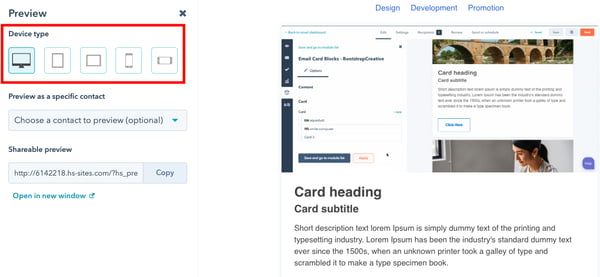
As an example, right here’s one of many responsive electronic mail templates — discover the sidebar, the place you’ll be able to preview the template on a number of units.

Clicking by way of gadget sorts and ensuring your electronic mail is formatted accordingly is among the ultimate steps within the design course of and is the solely step within the responsive electronic mail course of once you’re utilizing software program like HubSpot.
By clicking on the smartphone gadget for preview, as an example, you’ll be able to see in case your content material — together with font dimension and picture decision — is formatted in a means that’s pleasing for cell.
2. CampaignMonitor
The templates offered by CampaignMonitor are just like many others, during which responsive electronic mail outcomes are proven within the preview software. For instance, here’s a CampaignMonitor template:

You’ll be able to see the totally different units side-by-side so you’ll be able to examine design components simply. Tiny edits will be made to create the most effective expertise for all subscribers.
CampaignMonitor templates are sometimes free, so it’s a sensible choice when you’ve got a minimal funds.
3. Stripo
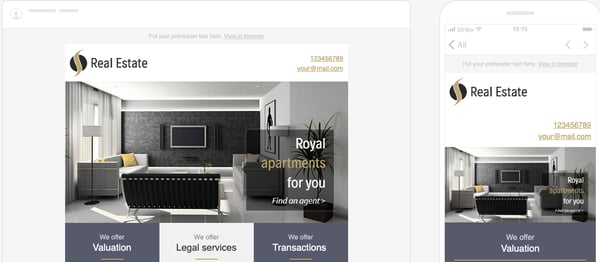
Stripo offers over 300 free HTML email templates. You’ll be able to select templates by business, season, kind, and have. As an example, right here’s a template from their enterprise business part.

signal of a stable responsive electronic mail template is the choice to see the preview in each desktop and smartphone variations, as proven in Stripo’s preview mode.
Discover how a single column structure was adopted within the cell preview to suit the specs of telephones.
Stripo is an internet site you’ll be able to go to shortly to discover a template that matches your targets. You would possibly contemplate Stripo for those who’re trying to check out responsive emails or need some design inspiration.
4. Fixed Contact
Constant Contact offers over 200 skilled electronic mail templates which can be accessible after signing up. From trying on the instance beneath, you’ll be able to see that the platform gives responsive electronic mail templates.

Fixed Contact’s templates have drag-and-drop modifying, the choice so as to add surveys, ecommerce features, and a photograph library software. These options can all assist to create the e-mail subscribers need to see.
It’s useful to make use of a service like Fixed Contact as a result of the particular instruments assist you to preserve consistency, like within the instance above. You’ll be able to inform that the responsive nature of the e-mail doesn’t compromise any of the design components.
Now that we’ve taken a take a look at some template choices, let’s take a look at one other strategy to make responsive emails work, together with greatest practices.
Responsive E-mail Finest Practices
The precise design of your responsive electronic mail will fluctuate primarily based on the targets of your marketing campaign. Nonetheless, the following pointers will help you guarantee the most effective expertise to your readers.
- Be certain that your responsive electronic mail is scalable and versatile. Preview the e-mail on totally different units to make sure your message is responsive.
- For those who’re coding your personal electronic mail, keep in mind CSS media queries change fields which can be mounted to fields which can be fluid.
- Use bigger fonts that might be simple to learn on smaller screens.
- Single-column layouts are simpler to scale. If easy layouts are good to your net pages, positively contemplate them for responsive emails.
You’ll want to take a look at your emails earlier than you hit “schedule.” Solely finalize the designs when you see how they give the impression of being throughout a number of display screen resolutions. So many individuals entry emails by cell only for the convenience of it.
A easy strategy to examine the effectiveness of your electronic mail is to ship it to your self or your staff as a take a look at — does it stack up in opposition to the opposite responsive advertising emails in your inbox? If that’s the case, you’re able to ship.
Getting Began with Responsive Emails
Responsive emails create a greater, extra accessible expertise to your clients. For those who’re simply making the transition, begin by exploring pre-made responsive electronic mail templates. These will prevent time whereas providing you with design flexibility.
Then, get a second opinion. Ask a colleague to open an electronic mail on their desktop and telephone. You will get their sincere suggestions on each experiences.
Lastly, don’t be afraid to experiment. You’ll be able to A/B take a look at totally different responsive designs till you discover a structure that resonates most.
Quickly, you’ll be sending out responsive emails and growing your open charges.
[ad_2]
Source link


![→ Download Now: The Beginner's Guide to Email Marketing [Free Ebook]](https://no-cache.hubspot.com/cta/default/53/53e8428a-29a5-4225-a6ea-bca8ef991c19.png)







