[ad_1]
Experimental navigation, scrolling results, and structured typography are just some of the highest internet design developments you’ll see in 2023.
Regularly updating your website to make sure it feels fashionable, recent, and fascinating is important, however with out some perception on the most recent internet design developments, you won’t know the place to start. We’re right here to assist. On this submit, we have rounded up among the most prevalent internet design developments (+analysis) you may see all 12 months lengthy.
What are a very powerful internet design developments for 2023?
- Experimental Navigation
- Scrolling Results
- Kinetic Typography
- Drag Interplay
- Structured Typography
- Cinemagraphs
- Brutalism
- Colourful Gradients
- Layering
- Textual content-Solely
- Animated Illustrations
- Extremely-minimalism
- Mixing Horizontal and Vertical Textual content
- Geometric Shapes and Patterns
- 3D Art work
- Overlapping Textual content and Photographs
- Damaged Grids
- Natural Shapes
- Net Textures
- Grid Traces
- Y2K Impressed Design
- Scrapbook Aesthetic
- Gamified Design
- Emphasis on Product Pictures
- Pastel Colours
One main theme amongst these 2023 web site design developments is movement, from scrolling results to micro-animation. Try this video which particulars some well-liked web site design developments in 2023, and see for your self what micro-animation and parallax scrolling seem like.
1. Experimental Navigation
After we talk about experimental navigation, we’re speaking in regards to the navigation patterns that subvert the standard, which is all-caps navigation on the highest of the display in a sans serif font.) As an alternative, experimental patterns transfer in a extra inventive course, producing visible curiosity and guiding customers to navigate the location in a selected method.
Take Kim Kneipp’s portfolio site, for instance. While you click on the Menu button in the appropriate nook of the homepage, a menu slides in from the underside of the display that appears just like the desk of contents in a guide. Every web page is numbered to counsel an order of studying. On the appropriate facet of your display, the initiatives are numbered and categorized by sort and coloration.
What we like: In 2023, you’re invited to show your navigation into an extension of your web site’s distinctive branding due to experimental navigation.

2. Scrolling Results
Scrolling results — animations triggered by scroll motion — create extra dynamic internet experiences, which is why they’re arguably one of the well-liked trending internet design components this 12 months. These are more and more used on interactive web sites to intrigue readers to maintain scrolling, signify a break in content material, and create a three-dimensional expertise.
Engineered Floors does simply that, combining horizontal and vertical scrolling and different results. When the consumer lands on the homepage, they see a picture of what seems to be a chair on the appropriate. Because the consumer scrolls, this picture zooms out to disclose a lounge progressively coated in carpet. This 3D expertise is pleasant and informative.
What we like: Scrolling results can stimulate guests and encourage them to proceed scrolling even below the fold.

3. Kinetic Typography
Kinetic typography — or transferring textual content — is an animation method that gained momentum within the 60s when function movies started utilizing animated opening titles. You should utilize it for the same function in web site design to right away seize the customer’s consideration as soon as they land on the homepage.
You can even harness the ability of kinetic typography to spotlight necessary sections, information the customer as they scroll, and progressively reveal info, like on Arcadia.
What we like: Kinetic typography can delight guests and assist them digest your content material. Plus, it’s visually enticing and fascinating.

4. Drag Interplay
Gone are the times when customers don’t have management over their expertise in your web site. As a result of drag interactions are designed to imitate an precise, bodily motion, they primarily permit guests to choose up and transfer objects on the display. This kind of gesture interplay is gaining momentum with extra web sites. It’s an particularly well-liked choice when you’ve got an ecommerce or portfolio website.
Take Robin Mastromarino’s portfolio site for instance. Along with clicking on the controls of the homepage slider, you may drag and drop the completely different slides to browse his featured initiatives. The web page transitions and animations are primarily based on drag velocity to present customers a way of management over these results.
What we like: Drag interplay presents guests a way of customization and management over their expertise in your website.

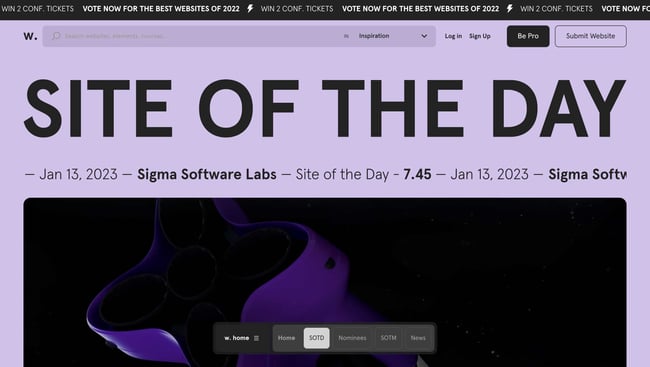
5. Structured Typography
Increasingly more corporations are utilizing structured typography to headline their dwelling pages. In a post-pandemic world, shoppers crave construction and stability — each of which structured typography is harking back to. (Assume: All capital letters and powerful, stable shapes.)
Right here’s a superb instance of how structured typography may look in your web site. The Awwwards homepage reveals how a lot of an impression structured fonts could make.
What we like: Structured typography tells the guests’ eyes exactly what they need to be taking a look at.

6. Cinemagraphs
Movement is the secret in internet design developments in 2023 — and cinemagraphics aren’t any exception. Cinemagraphs, high-quality movies or GIFs that run on a easy, steady loop, have turn into well-liked so as to add motion and visible curiosity to in any other case static pages.
Whereas full-screen loops have been extra well-liked up to now, this 12 months you’ll see smaller animations sprinkled all through advanced layouts. The addition of those cinemagraphics attracts the attention and helps your readers maintain scrolling, like on this instance from the design and know-how studio Grafik.
What we like: Cinemagraphs may also help guarantee guests see your whole web page, even when it is busy.

7. Brutalism
Some designers go for extra eclectic, convention-defying constructions to face out in a sea of tidy, organized web sites. Whereas it could appear jarring initially, many well-liked manufacturers are actually incorporating these aggressively various design components into their websites.
Brutalism emerged as a reaction to the increasing standardization of web design and is commonly characterised by stark, asymmetrical, nonconformist visuals, and a definite lack of hierarchy and order. In different phrases, it is arduous to explain, however you know it when you see it — just like the beneath instance from Chrissie Abbott.
What we like: Brutalism prioritizes simplicity and performance — pillars of the consumer expertise.
-1.jpg?width=650&height=352&name=Update%20website%20design%20trends%20(heavy)-1.jpg)
8. Colourful Gradients
From Instagram to web sites to ads and past, chances are high you’ve seen your justifiable share of gradients in the previous couple of years. Gradients have been all the fad these days, and 2023 is not any exception. Final 12 months, gradients have been largely monochromatic. This 12 months, they’re getting a makeover: Multi-colored gradients are in.
Try this beautiful and visually interesting instance by ROSE Wrapped for gradient design inspiration. It pairs a colourful gradient with kinetic typography for the final word visible impression.
What we like: Gradients are visually thrilling and, when used correctly, not distracting.

9. Layering
Layering pictures, colours, shapes, animations, and different components provides depth and texture to a website that does not have plenty of textual content. Beneath is a trendy instance from the singer-songwriter SIRUP. The layering impact brings the web site to life and makes it extra eye-catching.
What we like: Layering may also help add depth to a website and inform the model’s story.

10. Textual content-Solely
In 2023, internet designers shall be embracing minimalist design. Some are experimenting with slicing out pictures and outstanding navigation sections altogether, counting on just a few alternative traces of easy textual content to tell guests about their firm.
Danish company B14 makes use of the hero part of its homepage to explain its mission assertion merely. It is a fashionable, uncluttered method to presenting info that contrasts sharply with its portfolio part, which makes use of cinemagraphs, hover animations, and an animated cursor impact.
What we like: This trending internet design technique ensures guests see what issues most: The copy.

11. Animated Illustrations
Extra corporations are turning to illustrators and graphic artists to create bespoke illustrations for his or her web sites as a result of it is one of many newest internet design developments. “Illustration works properly to convey extra advanced concepts that life-style photographs aren’t all the time capable of seize,” Pembroke defined.
These illustrations are sometimes animated so as to add interactivity. For instance, in case you hover over one of many illustrations on theNewActon website (designed by Australian digital company ED), the illustration and people within the surrounding space will wiggle. Then, solely the illustration you are hovering over will proceed to maneuver in a small circle. This design can be practical: every illustration represents one of many classes from the navigation menu on the appropriate.
What we like: Animated illustrations assist convey advanced concepts and add some character to a website.
-2.jpg?width=650&height=454&name=Update%20website%20design%20trends%20(heavy)-2.jpg)
12. Extremely-minimalism
Taking traditional minimalism to the acute, some designers defy conventions of what an internet site must seem like, displaying simply the naked requirements. This pattern, often called “ultra-minimalism,” will be vital for the consumer expertise and cargo occasions.
The positioning from designer Mathieu Boulet is centered round just a few alternative hyperlinks to their social profiles and data.
What we like: Extremely-minimalism can positively impression the consumer expertise and web site efficiency.
-Oct-06-2021-08-53-34-47-PM.png?width=650&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-47-PM.png)
13. Mixing Horizontal and Vertical Textual content
Releasing textual content from its regular horizontal alignment and putting it vertically on a web page provides some refreshing dimension. Take this instance from motion sports activities video producers Prime Park Sessions, which mixes horizontal and vertical textual content alignments on a minimal web page.
What we like: Mixing horizontal and vertical textual content defies conference and might delight and intrigue some customers.

14. Geometric Shapes and Patterns
Whimsical patterns and shapes are popping up extra incessantly on web sites, including some aptitude to a panorama in any other case dominated by flat and material design. Canadian design studio MSDS makes use of daring, patterned letters on their homepage.
What we like: Geometric shapes and patterns can direct guests’ consideration to sure merchandise or CTAs.
-1%20copy.jpg?width=650&height=445&name=Update%20website%20design%20trends%20(heavy)-1%20copy.jpg)
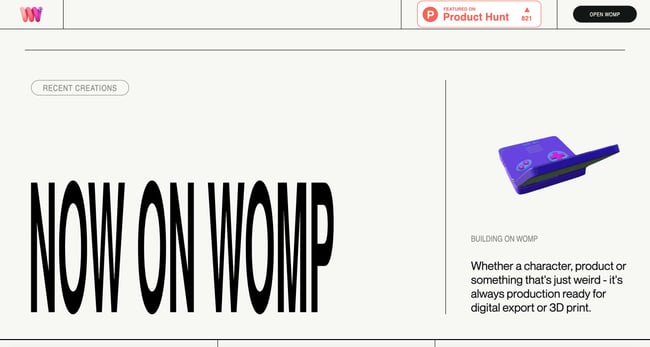
15. 3D Art work
This 12 months, web site design is big on creating an immersive expertise for the location customer. That’s why 3D art work is gaining momentum. This example by Womp demonstrates how visually participating the addition of 3D art work can improve your general website expertise. If your organization considers itself future-forward, 3D art work can improve your branding.
What we like: This pattern supplies guests with visible curiosity and catches their eye.

16. Overlapping Textual content and Photographs
Textual content that barely overlaps accompanying pictures has turn into a well-liked impact for blogs and portfolios. Freelance artwork director and front-end developer Thibault Pailloux demonstrates how by putting overlapping textual content with a colourful underline beneath every title.
What we like: Overlapping textual content and pictures maximize the area on the web page whereas including visible curiosity.

17. Damaged Grids
Whereas grids are arguably probably the most environment friendly approach to show textual content and pictures, damaged grids proceed to make their manner into mainstream websites and provide a change-up from the norm. Try the web site for HealHaus, for instance. Its homepage options pictures and textual content blocks that overlap.
What we like: This convention-defying method could make customary web site pages or sections extra attention-grabbing.
-Oct-06-2021-08-53-34-65-PM.jpg?width=650&height=385&name=Update%20website%20design%20trends%20(heavy)-Oct-06-2021-08-53-34-65-PM.jpg)
18. Natural Shapes
Sharp edges are out, and curved traces are in. Natural shapes are set to dominate internet design in 2023. “Natural shapes may also help add some playfulness with out affecting the way in which the data is displayed,” Pembroke mentioned.
Within the instance beneath from Spring Invest, the natural shapes within the hero part are ornamental and practical. The yellow dots act like a cursor, drawing the teardrops that type the corporate’s emblem. These shapes add a second of pleasure and assist reinforce the model’s identification and worth proposition to “form the way forward for commerce.”
What we like: Natural shapes add character with out distracting from the content material.

19. Net Textures
Web textures are background pictures that visually resemble a three-dimensional floor. While you use them proper, you should utilize internet textures to immerse guests in your web site by participating tactile sense. Want proof? Simply try this instance from the Color Of Change web site — the background evokes a duct-tape-like texture.
What we like: Net textures draw consideration to a selected part on an internet site.

20. Grid Traces
Grid traces started cropping up in 2022, and with good purpose — they offer website guests a sense of order and ease. Including grid traces makes your web site simpler to digest whereas including a contemporary, visually attention-grabbing aesthetic. On the Foundations for a Better Oregon website, grid traces are used to create a transparent format that appears futuristic.
What we like: This pattern isn’t simply visually participating — it additionally provides your website a priceless sense of group.

21. Y2K Impressed Design
The resurgence of the Y2K aesthetic that began in 2020 is right here to remain for no less than a bit longer. In 2023, you will notice web sites including nods to the coveted Y2K model to evoke a way of nostalgia. Even celebrities channel the aesthetic on their artist web sites — have a look at singer and actress Olivia Rodrigo’s site for a wholesome dose of inspiration.
What we like: This playful aesthetic doesn’t take itself too significantly.
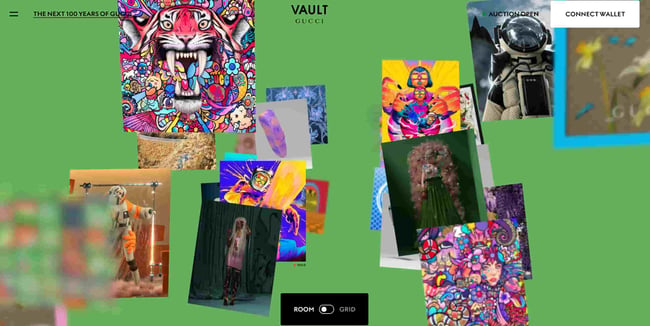
 22. Scrapbook Aesthetic
22. Scrapbook Aesthetic
In case you want extra proof that web site guests are leaning into nostalgia, contemplate that the scrapbook aesthetic is coming again in 2023. However this is not the identical scrapbook aesthetic we noticed well-liked within the early 2010s when this internet design pattern emerged. At present’s scrapbook aesthetic is an up to date, buzzy model. In some circumstances, like this Gucci website, it is interactive.
What we like: Now you can deliver your scrapbook-style website to life.

23. Gamified Design
Gamified design is in every single place in 2023, making it one of the prevalent web site design developments this 12 months. Gamification is a superb thought as a result of it provides a component of human emotion for guests. For example, once they arrive in your website, they’ve the expertise of participating along with your content material in a novel, memorable method. This example by PrettyDamnQuick demonstrates precisely what we imply.
What we like: This playful pattern is greater than enjoyable — it’s genius from a consumer engagement standpoint.
 24. Emphasis on Product Pictures
24. Emphasis on Product Pictures
2023 is the 12 months of product images reigning supreme for ecommerce web sites. From magnificence corporations to clothes manufacturers and past, product images shall be entrance and middle in 2023. This instance from skincare brand BYOMA exhibits how impactful maintaining your model’s merchandise centerstage will be.
What we like:Guests don’t must search out pictures of what you’re promoting — they’re immersed in it from the second they arrive in your web site.
 25. Pastel Colours
25. Pastel Colours
It’s predicted that pastel colours will dominate 2023 web site design. Pastels are vivid, heat, and eccentric — a robust reprieve from the bleakness of the early 2020s. This portfolio created by Cédric Pereira reveals precisely how visually impactful pastel colours will be.
What we like: Pastels add a component of levity to your web site.

Design Developments You Can Use on Your Web site
After all, you don’t want to include all of those developments to construct probably the greatest web site designs in 2023— we doubt that’s even doable in any case. Nonetheless, even including a pair as outstanding elements or subtler particulars can enhance your website’s UX considerably, resulting in increased engagement, extra CTA clicks, and a greater final result in your on-line enterprise.
Editor’s be aware: This submit was initially revealed in January 2018 and has been up to date for comprehensiveness.
[ad_2]
Source link









