[ad_1]
Whereas text-based content material is at all times necessary when searching for solutions to a query, creating visuals equivalent to infographics, charts, graphs, animated GIFs, and different shareable pictures can do wonders for catching your readers’ consideration and enhancing your article or report. Figuring out shade idea and design might help you make content material stand out.
I do know what you may be pondering: “I do not know design superior visuals. I am not artistic.” Neither am I, but I discovered a power in information visualization at HubSpot, the place I’ve spent most of my days creating infographics and different visuals for weblog posts.
Contemplate this your introductory course to paint idea, forms of shade schemes, and using palettes. We’ll be protecting the next subjects:
What’s shade idea?
Colour idea is the premise for the first guidelines and tips that encompass shade and its use in creating aesthetically pleasing visuals. By understanding shade idea fundamentals, you’ll be able to start to parse the logical construction of shade for your self to create and use color palettes extra strategically. The outcome means evoking a specific emotion, vibe, or aesthetic.
Why is shade idea necessary in internet design?
Colour is a vital side, if not crucial side of design, and might affect the which means of textual content, how customers transfer round a specific structure, and what they really feel as they accomplish that. By understanding shade idea, you will be extra intentional in creating visuals that make an influence.
Whereas there are various instruments on the market to assist even essentially the most inartistic of us to create compelling visuals, graphic design duties require just a little extra background data on design principles.
Take selecting the right color combination, as an example. It is one thing which may appear straightforward at first however whenever you’re staring down a shade wheel, you are going to want you had some data on what you are taking a look at. Actually, manufacturers of all sizes use color psychology to learn the way shade influences decision-making and impacts design.
Understanding how colours work collectively, the influence they will have on temper and emotion, and the way they alter the feel and appear of your web site is essential that can assist you stand out from the group — for the correct causes.
From efficient CTAs to gross sales conversions and advertising efforts, the correct shade alternative can spotlight particular sections of your web site, make it simpler for customers to navigate, or give them a way of familiarity from the primary second they click on by.
Nevertheless it’s not sufficient to easily choose colours and hope for the most effective — from shade idea to moods and schemes, finding the right HTML color codes, and identifying web-accessible colors for products and websites, the extra you already know about utilizing shade, the higher your chances are high for fulfillment.
Learn on for our designer’s information to paint idea, shade wheels, and shade schemes on your website.
Colour Concept 101
Let’s first return to highschool artwork class to debate the fundamentals of shade.
Bear in mind listening to about major, secondary, and tertiary colours? They’re fairly necessary if you wish to perceive, properly, every part else about shade.

Main Colours
Main colours are these you’ll be able to’t create by combining two or extra different colours collectively. They’re lots like prime numbers, which might’t be created by multiplying two different numbers collectively.
There are three major colours:
Consider major colours as your father or mother colours, anchoring your design in a normal shade scheme. Anyone or mixture of those colours may give your model guardrails whenever you transfer to discover different shades, tones, and tints (we’ll speak about these in only a minute).
When designing and even portray with major colours, do not feel restricted to only the three major colours listed above. Orange is not a major shade, for instance, however manufacturers can actually use orange as their dominant shade (as we at HubSpot know this fairly properly).
Figuring out which major colours create orange is your ticket to figuring out colours which may go properly with orange — given the correct shade, tone, or tint. This brings us to our subsequent sort of shade …
Secondary Colours
Secondary colours are the colours which can be fashioned by combining any two of the three major colours listed above. Take a look at the colour idea mannequin above — see how every secondary shade is supported by two of the three major colours?
There are three secondary colours: orange, purple, and inexperienced. You may create every one utilizing two of the three major colours. Listed here are the overall guidelines of secondary shade creation:
- Purple + Yellow = Orange
- Blue + Purple = Purple
- Yellow + Blue = Inexperienced
Understand that the colour mixtures above solely work in the event you use the purest type of every major shade. This pure kind is called a shade’s hue, and you may see how these hues evaluate to the variants beneath every shade within the shade wheel beneath.
Tertiary Colours
Tertiary colours are created whenever you combine a major shade with a secondary shade.
From right here, shade will get just a little extra difficult, and if you wish to learn the way the specialists select shade of their design, you have to first perceive all the opposite parts of shade.
A very powerful element of tertiary colours is that not each major shade can match with a secondary shade to create a tertiary shade. For instance, crimson cannot combine in concord with inexperienced, and blue cannot combine in concord with orange — each mixtures would end in a barely brown shade (until in fact, that is what you are on the lookout for).
As a substitute, tertiary colours are created when a major shade mixes with a secondary shade that comes subsequent to it on the colour wheel beneath. There are six tertiary colours that match this requirement:
- Purple + Purple = Purple-Purple (magenta)
- Purple + Orange = Purple-Orange (vermillion)
- Blue + Purple = Blue-Purple (violet)
- Blue + Inexperienced = Blue-Inexperienced (teal)
- Yellow + Orange = Yellow-Orange (amber)
- Yellow + Inexperienced = Yellow-Inexperienced (chartreuse)
The Colour Concept Wheel
Okay, nice. So now you already know what the “primary” colours are, however you and I each know that selecting color combinations, particularly on a pc, entails a a lot wider vary than 12 primary colours.
That is the impetus behind the colour wheel, a circle graph that charts every major, secondary, and tertiary shade — in addition to their respective hues, tints, tones, and shades. Visualizing colours on this approach helps you select shade schemes by displaying you ways every shade pertains to the colour that comes subsequent to it on a rainbow shade scale. (As you most likely know, the colours of a rainbow, so as, are crimson, orange, yellow, inexperienced, blue, indigo, and violet.)

When selecting colours for a shade scheme, the colour wheel provides you alternatives to create brighter, lighter, softer, and darker colours by mixing white, black, and grey with the unique colours. These mixes create the colour variants described beneath:
Hue
Hue is just about synonymous with what we truly imply once we stated the phrase “shade.” All the major and secondary colours, as an example, are “hues.”
Hues are necessary to recollect when combining two major colours to create a secondary shade. Should you do not use the hues of the 2 major colours you are mixing collectively, you will not generate the hue of the secondary shade. It is because a hue has the fewest different colours inside it. By mixing two major colours that carry different tints, tones, and shades inside them, you are technically including greater than two colours to the combination — making your ultimate shade depending on the compatibility of greater than two colours.
Should you had been to combine the hues of crimson and blue collectively, as an example, you’d get purple, proper? However combine a tint of crimson with the hue of blue, and you will get a barely tinted purple in return.
Shade
You might acknowledge the time period “shade” as a result of it is used very often to confer with mild and darkish variations of the identical hue. However truly, a shade is technically the colour that you just get whenever you add black to any given hue. The varied “shades” simply confer with how a lot black you are including.
Tint
A tint is the other of a shade, however individuals do not typically distinguish between a shade’s shade and a shade’s tint. You get a special tint whenever you add white to a shade. So, a shade can have a variety of each shades and tints.
Tone (or Saturation)
You can too add each white and black to a shade to create a tone. Tone and saturation primarily imply the identical factor, however most individuals will use saturation in the event that they’re speaking about colours being created for digital pictures. Tone will probably be used extra typically for portray.
With the fundamentals lined, let’s dive into one thing just a little extra difficult — like additive and subtractive shade idea.
Additive & Subtractive Colour Concept
Should you’ve ever performed round with shade on any pc program, you’ve got most likely seen a module that listed RGB or CMYK colours with some numbers subsequent to the letters.
Ever puzzled what these letters imply?
CMYK
CMYK stands for Cyan, Magenta, Yellow, Key (Black). These additionally occur to be the colours listed in your ink cartridges on your printer. That is no coincidence.
CMYK is the subtractive shade mannequin. It is referred to as that as a result of you need to subtract colours to get to white. Meaning the other is true — the extra colours you add, the nearer you get to black. Complicated, proper?

Take into consideration printing on a bit of paper. If you first put a sheet within the printer, you are usually printing on a white piece of paper. By including shade, you are blocking the white wavelengths from getting by.
Then, to illustrate you had been to place that printed piece of paper again into the printer, and print one thing on it once more. You may discover the areas which were printed on twice may have colours nearer to black.
I discover it simpler to consider CMYK when it comes to its corresponding numbers. CMYK works on a scale of 0 to 100. If C=100, M=100, Y=100, and Okay=100, you find yourself with black. However, if all 4 colours equal 0, you find yourself with true white.
RGB
RGB shade fashions, then again, are designed for digital shows, together with computer systems.
RGB stands for Purple, Inexperienced, Blue, and is predicated on the additive shade mannequin of sunshine waves. This implies, the extra shade you add, the nearer you get to white. For computer systems, RGB is created utilizing scales from 0 to 255. So, black could be R=0, G=0, and B=0. White could be R=255, G=255, and B=255.

If you’re creating shade on a pc, your shade module will often checklist each RGB and CMYK numbers. In follow, you need to use both one to seek out colours, and the opposite shade mannequin will modify accordingly.
Nevertheless, many internet applications will solely provide the RGB values or a HEX code (the code assigned to paint for CSS and HTML). So, in the event you’re designing digital pictures or for internet design, RGB might be your greatest guess for selecting colours.
You may at all times convert the design to CMYK and make changes must you ever want it for printed supplies.
The Which means of Colour
Together with various visible influence, completely different colours additionally carry completely different emotional symbolism.
- Purple — usually related to energy, ardour, or vitality, and might help encourage motion in your website
- Orange — pleasure and enthusiasm, making it a sensible choice for constructive messaging
- Yellow — happiness and mind, however be cautious of overuse
- Inexperienced — typically linked to development or ambition, inexperienced might help give the sense that your model is on the rise
- Blue — tranquility and confidence, relying on the shade — lighter shades present a way of peace, darker colours are extra assured
- Purple — luxurious or creativity, particularly when used intentionally and sparingly in your website
- Black — energy and thriller, and utilizing this shade might help create mandatory destructive area
- White — security and innocence, making it an important alternative to assist streamline your website
Price noting? Completely different audiences might understand colours in another way. The meanings listed above are frequent for North American audiences, but when your model strikes into different components of the world, it’s a good suggestion to analysis how customers will understand explicit colours. For instance, whereas crimson usually symbolizes ardour or energy in the USA, it’s thought of a shade of mourning in South Africa.
Whereas it’s doable to create your web site utilizing a mix of each shade underneath the rainbow, chances are high the ultimate product gained’t look nice. Fortunately, shade specialists and designers have recognized seven frequent shade schemes to assist jumpstart your artistic course of.
What are the seven forms of shade schemes?
The seven main shade schemes are monochromatic, analogous, complementary, cut up complementary, triadic, sq., and rectangle (or tetradic).
Let’s look at every sort of shade scheme in additional element.
1. Monochromatic
Monochromatic shade schemes use a single shade with various shades and tints to provide a constant feel and look. Though it lacks shade distinction, it typically finally ends up wanting very clear and polished. It additionally permits you to simply change the darkness and lightness of your colours.

Monochromatic shade schemes are sometimes used for charts and graphs when creating excessive distinction is not mandatory.
Take a look at all of the monochromatic colours that fall underneath the crimson hue, a major shade.

2. Analogous
Analogous shade schemes are fashioned by pairing one primary shade with the 2 colours straight subsequent to it on the colour wheel. You can too add two further colours (that are discovered subsequent to the 2 outdoors colours) if you wish to use a five-color scheme as a substitute of simply three colours.

Analogous constructions don’t create themes with excessive contrasting colours, in order that they’re usually used to create a softer, much less contrasting design. For instance, you could possibly use an identical construction to create a shade scheme with autumn or spring colours.
This shade scheme is nice for creating hotter (crimson, oranges, and yellows) or cooler (purples, blues, and greens) shade palettes just like the one beneath.

Analogous schemes are sometimes used to design pictures quite than infographics or bar charts as all the components mix collectively properly.
3. Complementary
You might have guessed it, however a complementary shade scheme is predicated on using two colours straight throughout from one another on the colour wheel and related tints of these colours.

The complementary color scheme provides the greatest amount of color contrast. Because of this, you should be careful about how you use the complementary colors in a scheme.
It’s best to use one color predominantly and use the second color as accents in your design. The complementary color scheme is also great for charts and graphs. High contrast helps you highlight important points and takeaways.

4. Split Complementary
A split complementary scheme includes one dominant color and the two colors directly adjacent to the dominant color’s complement. This creates a more nuanced color palette than a complementary color scheme while still retaining the benefits of contrasting colors.

The split complementary color scheme can be difficult to balance because unlike analogous or monochromatic color schemes, the colors used all provide contrast (similar to the complementary scheme).
The positive and negative aspect of the split complementary color model is that you can use any two colors in the scheme and get great contrast … but that also means it can also be tricky to find the right balance between the colors. As a result, you may end up playing around with this one a bit more to find the right combination of contrast.

5. Triadic
Triadic color schemes offer high contrasting color schemes while retaining the same tone. Triadic color schemes are created by choosing three colors that are equally placed in lines around the color wheel.

Triad color schemes are useful for creating high contrast between each color in a design, but they can also seem overpowering if all of your colors are chosen on the same point in a line around the color wheel.
To subdue some of your colors in a triadic scheme, you can choose one dominant color and use the others sparingly, or simply subdue the other two colors by choosing a softer tint.
The triadic color scheme looks great in graphics like bar or pie charts because it offers the contrast you need to create comparisons.

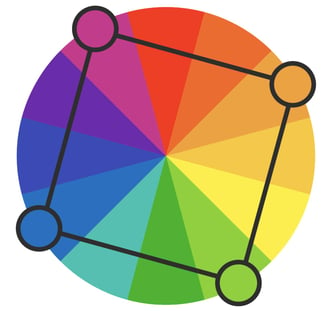
6. Square
The square color scheme uses four colors equidistant from each other on the color wheel to create a square or diamond shape. While this evenly-spaced color scheme provides substantial contrast to your design, it’s a good idea to select one dominant color rather than trying to balance all four.

Sq. shade schemes are nice for creating curiosity throughout your internet designs. Undecided the place to begin? Choose your favourite shade and work from there to see if this scheme fits your model or web site. It’s additionally a good suggestion to attempt sq. schemes in opposition to each black and white backgrounds to seek out the most effective match.
7. Rectangle
Additionally referred to as the tetradic shade scheme, the rectangle strategy is just like its sq. counterpart however provides a extra delicate strategy to paint choice.

As you’ll be able to see within the diagram above, whereas the blue and crimson shades are fairly daring, the inexperienced and orange on the opposite aspect of the rectangle are extra muted, in flip serving to the bolder shades stand out.

Irrespective of which shade scheme you select, remember what your graphic wants. If it’s essential create distinction, then select a shade scheme that provides you that. However, in the event you simply want to seek out the most effective “variations” of sure colours, then mess around with the monochromatic shade scheme to seek out the proper shades and tints.
Bear in mind, in the event you construct a shade scheme with 5 colours, that does not imply you need to use all 5. Typically simply selecting two colours from a shade scheme seems to be a lot better than cramming all 5 colours collectively in a single graphic.
Examples of Colour Schemes
Now that you’re accustomed to shade scheme varieties, let’s check out some within the wild.
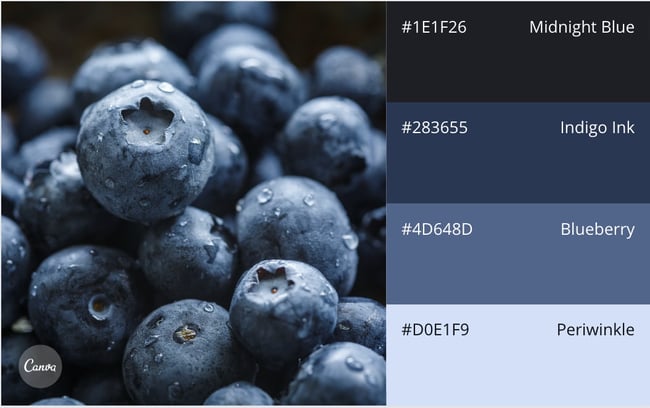
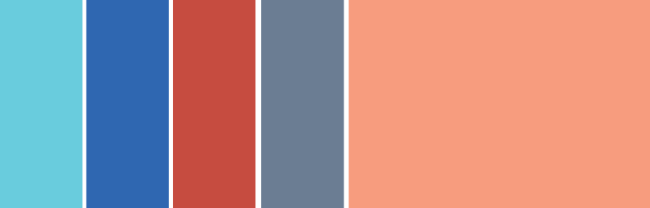
1. Canva
Sort: Monochromatic
The usage of blues and purples actually make this monochromatic blueberry-inspired template stand out. Every shade builds on the subsequent and gives ample distinction regardless of remaining throughout the similar shade household.
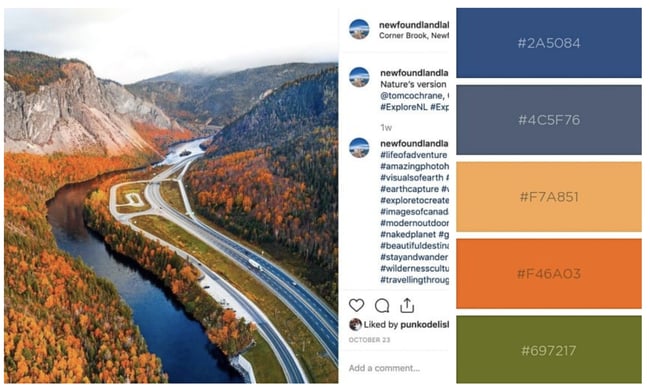
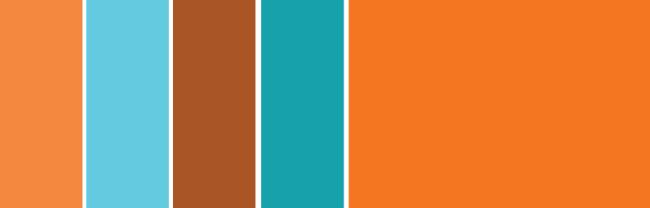
2. Newfoundland and Labrador Tourism
Sort: Triadic
As we talked about earlier, nature is an effective way to get inspiration on your shade palette. Why? As a result of mom nature already has it found out. Newfoundland and Labrador Tourism took benefit of those triadic shades to showcase the area’s pure magnificence.
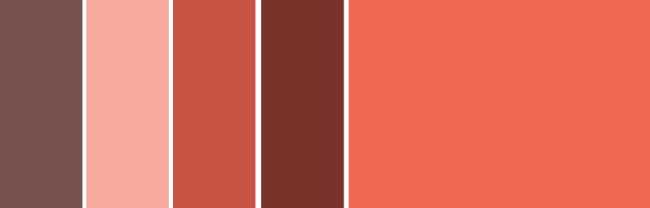
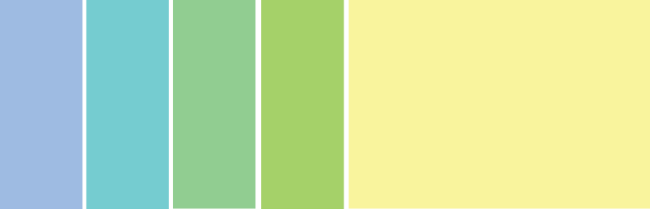
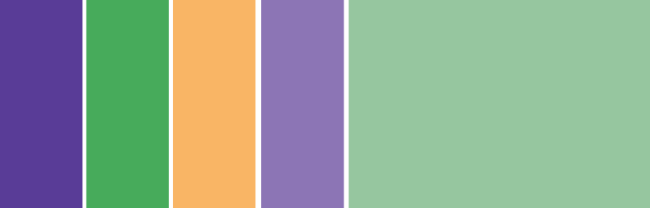
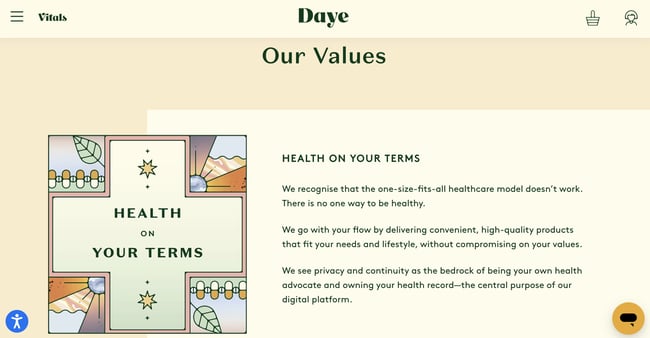
3. Daye
Sort: Analogous

Eco-friendly Ladies’s well being firm Your Daye makes use of a mix of pastels and earthy tones for its analogous shade scheme. The impact is soothing and pleasing to the attention.
How one can Select a Colour Scheme
- Leverage pure inspiration.
- Set a temper on your shade scheme.
- Contemplate shade context.
- Seek advice from your shade wheel.
- Draft a number of designs.
1. Leverage pure inspiration.
As soon as your website operations are stable, it’s time to begin deciding on colours.
Undecided what seems to be good? Have a look outdoors. Nature is the most effective instance of colours that complement one another — from the inexperienced stems and vibrant blooms of flowering crops to azure skies and white clouds, you’ll be able to’t go improper pulling context from pure colours and combos.
2. Set a temper on your shade scheme.
With a couple of shade decisions in thoughts, think about the temper you need your shade scheme to set. If ardour and vitality are your priorities, lean extra towards crimson or brighter yellows. Should you’re trying to create a sense of peace or tranquility, development towards lighter blues and greens.
It’s additionally value pondering negatively. It is because destructive area — in both black or white — might help hold your design from feeling too cluttered with shade.
3. Contemplate shade context.
It’s additionally value contemplating how colours are perceived in distinction.
Within the picture beneath, the center of every of the circles is similar dimension, form, and shade. The one factor that modifications is the background shade.
But, the center circles seem softer or brighter relying on the contrasting shade behind it. You might even discover motion or depth modifications simply based mostly on one shade change.
It is because the best way through which we use two colours collectively modifications how we understand it. So, whenever you’re selecting colours on your graphic designs, take into consideration how a lot distinction you need all through the design.
As an illustration, in the event you had been making a easy bar chart, would you desire a darkish background with darkish bars? Most likely not. You’d most certainly wish to create a distinction between your bars and the background itself because you need your viewers to deal with the bars, not the background.
4. Seek advice from your shade wheel.
Subsequent, think about your shade wheel and the schemes talked about above. Choose a couple of completely different shade combos utilizing schemes equivalent to monochrome, complementary, and triad to see what stands out.
Right here, the purpose isn’t to seek out precisely the correct colours on the primary try to create the proper design, however quite to get a way of which scheme naturally resonates along with your private notion and the look of your website.
You may additionally discover that schemes you choose that look good in idea don’t work along with your website design. That is a part of the method — trial and error will aid you discover the colour palette that each highlights your content material and improves the person expertise.
5. Draft a number of designs.
Draft and apply a number of shade designs to your web site and see which one(s) stand out. Then, take a step again, wait a couple of days and examine once more to see in case your favorites have modified.
Right here’s why: Whereas many designers go in with a imaginative and prescient of what they wish to see and what seems to be good, the completed product typically differs on digital screens that bodily shade wheels — what appeared like an ideal complement or a really perfect shade pop might find yourself wanting drab or dated.
Don’t be afraid to draft, evaluation, draft once more and throw out what doesn’t work — shade, like web site creation, is a constantly-evolving artwork kind.
How one can Use Colour Palettes
Whereas shade schemes present a framework for working with completely different colours, you’ll nonetheless want to make use of a shade palette — the colours you’ll choose to make use of on your mission. Should you’re stumped about what colours to make use of, think about using a palette generator to get your creativity flowing.
Listed here are some greatest practices to take advantage of out of your shade palette:
1. Work in grayscale.
This will sound counter-intuitive however beginning with black and white might help you see precisely how a lot distinction exists in your design. Earlier than getting began with shade, it’s necessary to put out all the weather like textual content, CTAs, illustrations, pictures, and every other design options. The best way your design seems to be in grayscale will decide how properly it seems to be in shade. With out sufficient mild and darkish distinction, your design will probably be laborious to view, leaving your viewers with a lower than passable person expertise. Low distinction designs additionally make them inaccessible for these with a imaginative and prescient impairment.
2. Use the 60-30-10 rule.
Usually utilized in house design, the 60-30-10 rule can be helpful for web site or app design.<
- 60%: major or primary shade
- 30%: secondary colours
- 10%: accent colours
Whilst you’re actually not restricted to utilizing simply three colours, this framework will present stability and guarantee your colours work collectively seamlessly.
3. Experiment along with your palette.
When you’ve made your shade choice, experiment to find which work higher collectively. Contemplate how copy or sort seems to be on high of your designated primary shade (60% is usually used because the background shade).
Attempt to not use your primary colours for buttons because you’re already utilizing it in every single place else. Contemplate certainly one of your accent colours as a substitute.
4. Get suggestions or conduct A/B testing.
So that you’ve completed your draft. Now it’s time to check it. Earlier than sending your design to market, you’ll wish to take a look at how customers work together with it. What might look good to you, could also be tough to learn for others. Some issues to contemplate when asking for suggestions:
- Are the CTAs producing consideration?
- Are the colours you selected distracting?
- Is there sufficient shade distinction?
- Is the copy legible?
Getting one other set of eyes in your design will aid you spot errors or inconsistencies you could have missed within the creation course of. Take their suggestions in stride and make changes the place wanted.
Put merely? Follow makes excellent. The extra you play with shade and follow design, the higher you get. Nobody creates their masterpiece the primary time round.
Colour Instruments
There’s been lots of idea and sensible data for truly understanding which colours go greatest collectively and why. However when it comes all the way down to the precise activity of selecting colours when you’re designing, it is at all times an important concept to have instruments that can assist you truly do the work shortly and simply.
Fortunately, there are a selection of instruments that can assist you discover and select colours on your designs.
Adobe Colour
One among my favourite shade instruments to make use of whereas I am designing something — whether or not it is an infographic or only a pie chart — is Adobe Colour (beforehand Adobe Kuler).
This free on-line software permits you to shortly construct shade schemes based mostly on the colour constructions that had been defined earlier on this publish. As soon as you’ve got chosen the colours within the scheme you want, you’ll be able to copy and paste the HEX or RGB codes into no matter program you are utilizing.
It additionally options a whole bunch of premade shade schemes so that you can discover and use in your individual designs. Should you’re an Adobe person, you’ll be able to simply save your themes to your account.

Illustrator Colour Information
I spend lots of time in Adobe Illustrator, and certainly one of my most-used options is the colour information. The colour information permits you to select one shade, and it’ll mechanically generate a five-color scheme for you. It would additionally provide you with a variety of tints and shades for every shade within the scheme.
Should you change your primary shade, the colour information will change the corresponding colours in that scheme. So in the event you’ve chosen a complementary shade scheme with the primary shade of blue, as soon as you turn your primary shade to crimson, the complementary shade can even change from orange to inexperienced.
Like Adobe Colour, the colour information has numerous preset modes to decide on the form of shade scheme you need. This helps you decide the correct shade scheme type throughout the program you are already utilizing.
After you’ve got created the colour scheme that you really want, it can save you that scheme within the “Colour Themes” module so that you can use all through your mission or sooner or later.

Preset Colour Guides
Should you’re not an Adobe person, you’ve got most likely used Microsoft Workplace merchandise a minimum of as soon as. All the Workplace merchandise have preset colours that you need to use and mess around with to create shade schemes. PowerPoint additionally has numerous shade scheme presets that you need to use to attract inspiration on your designs.
The place the colour schemes are situated in PowerPoint will rely on which model you utilize, however as soon as you discover the colour “themes” of your doc, you’ll be able to open up the preferences and find the RGB and HEX codes for the colours used.
You may then copy and paste these codes for use in no matter program you are utilizing to do your design work.

Discovering the Proper Colour Scheme
There’s lots of idea on this publish, I do know. However in terms of selecting colours, understanding the speculation behind shade can do wonders for the way you truly use shade. This could make creating branded visuals straightforward, particularly when utilizing design templates the place you’ll be able to customise colours.
Editor’s be aware: This text was initially printed in June 2021 and has been up to date for comprehensiveness.
[ad_2]
Source link


![Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)