[ad_1]
In response to Dell, data is the new crude oil of modern society. It’s mined, it’s processed, and it’s beneficial—when you recognize what to do with it.
Data visualization turns uncooked information into accessible charts, graphs, and maps that will help you share it, study from it, and make data-driven selections. However game-changing campaigns are solely attainable if visuals current data in the proper means. Get it improper, and the message is misplaced.
On this article, you’ll see eight of the most effective information visualization examples to encourage your inside and exterior advertising efforts.
You’ll study when to make use of them, what to keep away from so that you don’t overwhelm or confuse your viewers, and 5 ideas for creating these visualizations your self.
4 information visualization examples to have interaction prospects and shareholders
You’re not going to cease anybody from scrolling previous a typical line chart or two-tone bar chart that appears prefer it was whipped up in a rush.
This isn’t going to extend engagement, it doesn’t matter what your findings point out:
These graphs are outdated, boring, and, within the worst case, overwhelming. Many well-intentioned information visualizations take an excessive amount of work to determine what you’re , and find yourself falling flat.
Your prospects, followers, shareholders, and companions wish to be impressed.
With the proper instruments, you may nail buyer engagement with a extremely visible, shareable data visualization. In a 2021 survey of entrepreneurs, Venngage reported that information visuals have been among the many best-performing visible content material (together with unique graphics and video content material).
Let’s discover 4 audience-hooking information visualizations (that aren’t spreadsheets or pie charts) and why they work.
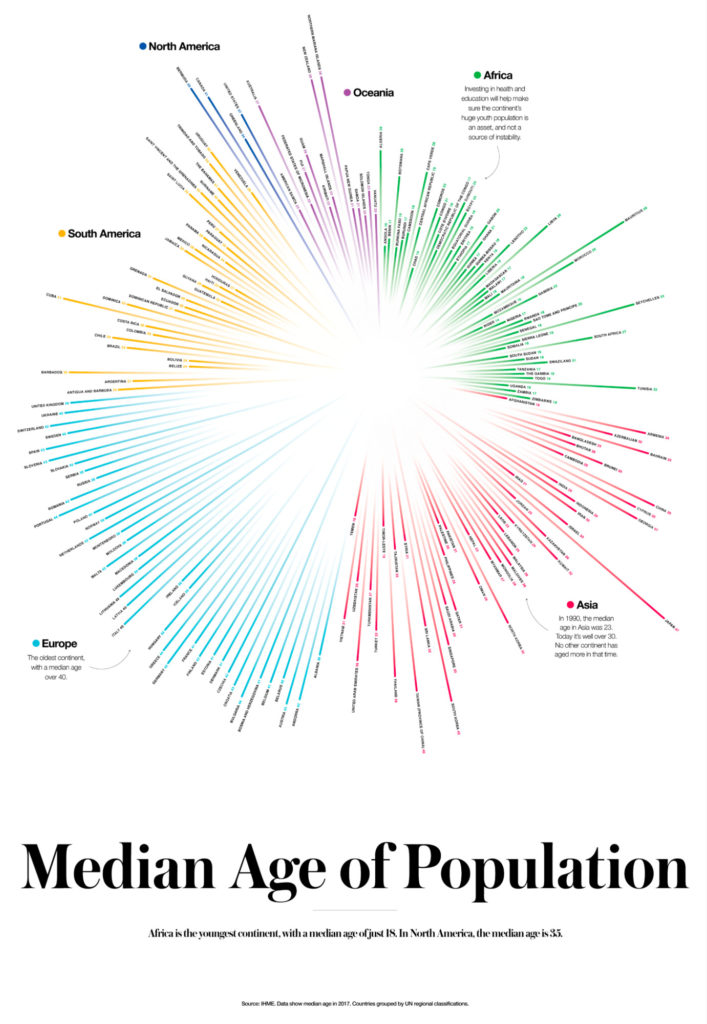
1. The median age of inhabitants radial graph
This might have been a typical bar chart.
Nonetheless, Visual Capitalist selected to improve its information visualization and show its findings in a well-designed radial histogram.
This graph could be extraordinarily lengthy as a typical bar chart. It might be tough to show and comprehend relationships on a big slide presentation, not to mention on a smaller display.
The ring form additionally makes it simpler to achieve a primary understanding at a look: European median ages are the very best, whereas Africa’s median age is the bottom.
From there, you may zoom in to get actual figures, and three quick captions add key data.
Comparable information visuals to show weighted comparisons embody sunburst diagrams, bubble charts, heatmaps, and pictograms.
Greatest practices for utilizing radial histograms:
- For those who’re together with a variety of information, like this instance, go together with high-resolution or interactive designs. It’s a lot simpler to see the knowledge on a smaller display this manner.
- Keep away from utilizing stacked bar charts in a radial histogram because it distorts the proportions you’ll see (we’ll cowl stacked bar charts later).
- Begin your origin at zero; don’t truncate it. For instance, ranging from age 18 within the graph above would make it appear to be some African international locations don’t have a median age in any respect.
2. Cellphone model switching chord diagram

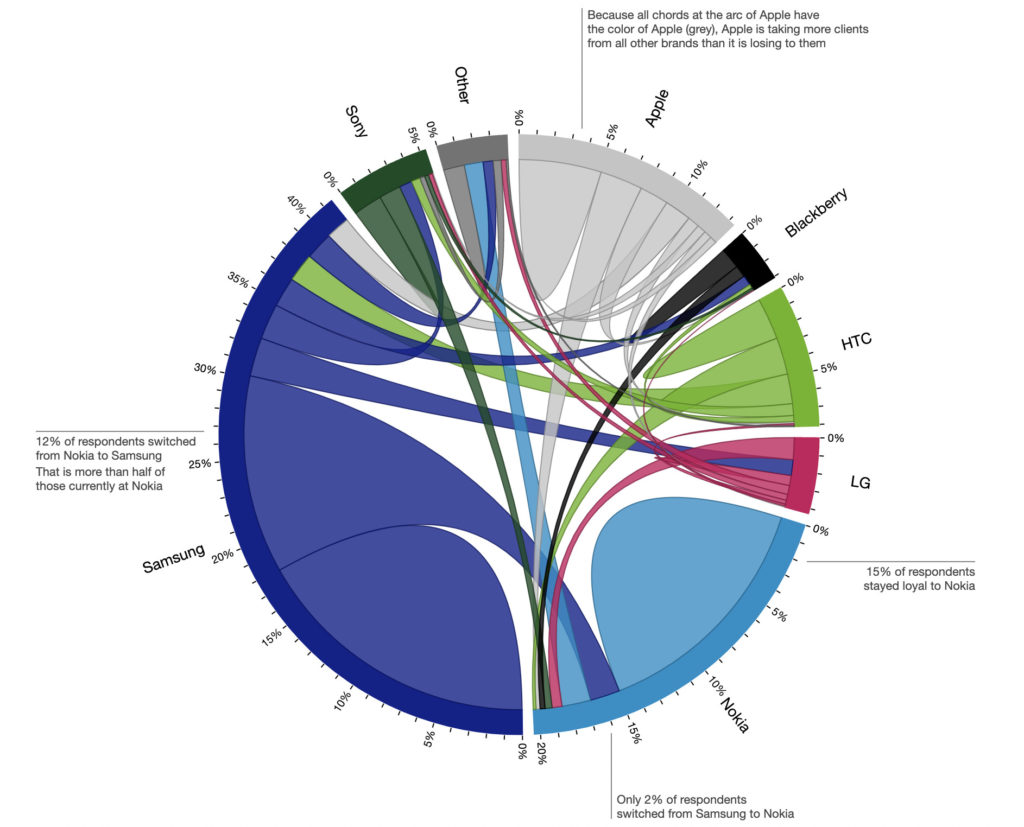
This instance by information visualization designer Nadieh Bremer is a chord diagram representing a move or connection between topics and weighting that connection.
This diagram reveals the connection between cellular phone service suppliers primarily based on Deloitte survey information. It solutions the query: when a consumer leaves a supplier, the place do they go?
On this instance of information visualization, you may see which manufacturers have a big loyal base (the self-contained hills) and the place they have an inclination to lose prospects (the chords).
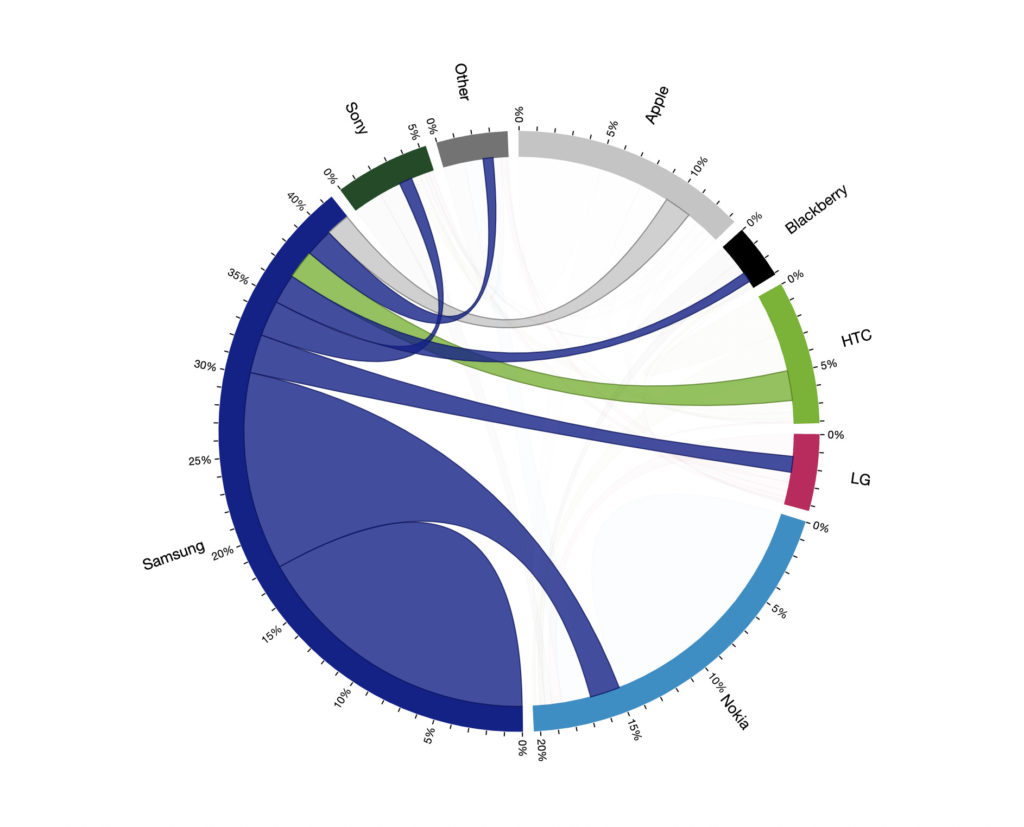
It’s additionally interactive:

When hovering over a selected model, the opposite chords are greyed out and the viewer can give attention to the move from the one model. Right here, we are able to clearly see that Samsung has a really loyal base of round 18% of the surveyed respondents. When it loses prospects, it primarily loses them to Nokia.
One other wonderful thing about this information visualization is the 4 information factors defined in non-distracting captions, like this one:
As a result of all chords on the arc of Apple have the colour of Apple (gray), Apple is taking extra shoppers from all different manufacturers than it’s dropping to them.
Including captions like this helps to attract consideration to key findings whereas additionally explaining easy methods to learn the graph.
Comparable information visuals that present move and relationships embody alluvial diagrams, sociograms, and arc diagrams.
Greatest practices for utilizing chord diagrams:
- Attempt to keep away from too many chords crossing, particularly if you happen to forgo interactivity. This will make issues far too advanced, resulting in overwhelm quite than intrigue.
- Embrace important connections and omit measly strings that don’t present any perception.
- Select your coloration palette fastidiously. You need the chords to be simply seen however nonetheless harmonious.
- Label your diagram with a couple of important particulars to assist customers make sense of the relationships.
3. Survey leads to a pictorial chart
Pictorial charts representing components of an entire are extraordinarily approachable. Accomplished nicely, they cease viewers of their tracks to study extra about what’s occurring.
This instance by a Spanish creatives club is a pictorial fraction chart representing their survey information. It’s much more participating than a pie chart, with the pickle drawing the attention and creating intrigue, and viewers can nonetheless glean the general message shortly.
This can be a nice information visualization instance for displaying survey outcomes and research findings. The design does a variety of the heavy lifting to draw consideration, however the information itself will likely be liable for retaining it there.
Comparable information visuals that may characterize components of an entire embody pictorial stacked charts, unit charts, and waffle charts.
Greatest practices for utilizing pictorial charts:
- Characterize your segments as precisely as attainable. Although the group used a pickle within the instance above, the segments seem roughly correct.
- Don’t sacrifice information hygiene for design. The goal is to get your information’s message throughout, not convolute it. Preserve your design crisp and easy.
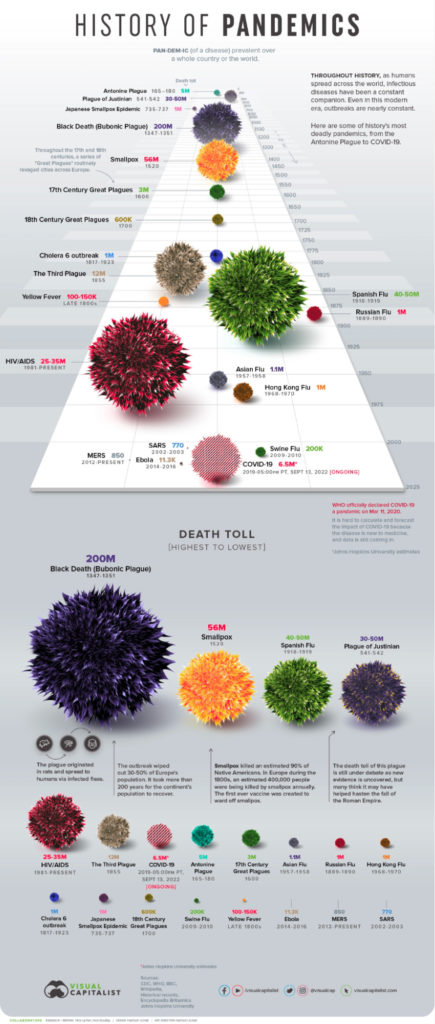
4. A pandemic timeline infographic
Half timeline, half size-order graph, this information visible packs a variety of data in a single punch. Infographics are visible aids that may get throughout advanced messages or massive, difficult-to-comprehend datasets by combining information visuals.
This infographic tackles world loss of life charges of infectious ailments over time. Meaning it has a time variable and a quantity comparability.
Visible Capitalist selected to show this two methods: first, in a timeline to see the place the ailments occurred over historical past, after which in dimension order (like a proportional space chart) to see which ailments have been the worst.
Importantly, the group included key data, reminiscent of the continued nature of the Covid-19 pandemic and rising proof of historical ailments.
These components assist the viewer perceive advanced information and the added context helps them put that data into perspective.
Infographics are broadly used, and for good cause. Justin Beegel, CEO of Infographic World, revealed:
Given how dramatically the digital and social panorama has modified lately, we wished to conduct a research on the state of infographics. What we discovered is that visible storytelling helps companies, entrepreneurs and communications professionals attain their target market in additional significant methods than nearly every other kind of medium.
Infographics are a great solution to incorporate storytelling into your advertising. It permits you to give extra context than most charts and graphs alone.
Comparable information visuals to show tendencies over time embody stream chart and bubble timelines. To show comparisons, related visuals embody bubble charts and radial line charts.
Greatest practices for utilizing infographics:
- As with most information visualizations, it’s attainable to cram an excessive amount of data into one design factor. Be conscious of readability and readability.
- Preserve a cohesive coloration palette so that every one components make sense collectively. This graphic has a variety of elements however the colours work collectively with out being overwhelming.
- Preserve design consistency for components which are the identical. Within the instance above, smallpox is orange within the timeline and orange within the comparability part.
4 information visualization examples to impress inside groups
Presenting information to inside groups tends to be much less visually dynamic than the examples above. However if you wish to gas decision-making, inside information visualization nonetheless must be digestible.
What makes good sense in a spreadsheet to your group may appear to be nonsense to a different. Knowledge visualization may also help make that data accessible to everybody.
Look to your dashboards for information visualization inspiration. Many can export particular person modules to be used in slideshows, emails, handouts, and so on. These auto-generated graphs may also help you go miles past dated Excel spreadsheet and PowerPoint charts so you will get your level throughout and drive change.
Listed below are 4 nice examples of information visualization for inside groups.
1. The standard line chart
In response to Databox research, line charts are probably the most generally used format for information visualization. Line charts assist customers perceive and talk efficiency over time, making them a great way to show tendencies in massive datasets.
Because it’s one of the crucial common graphs on the market, most information analytics platforms can show some kind of line chart. Lately, you may go far past a single line going up and down.
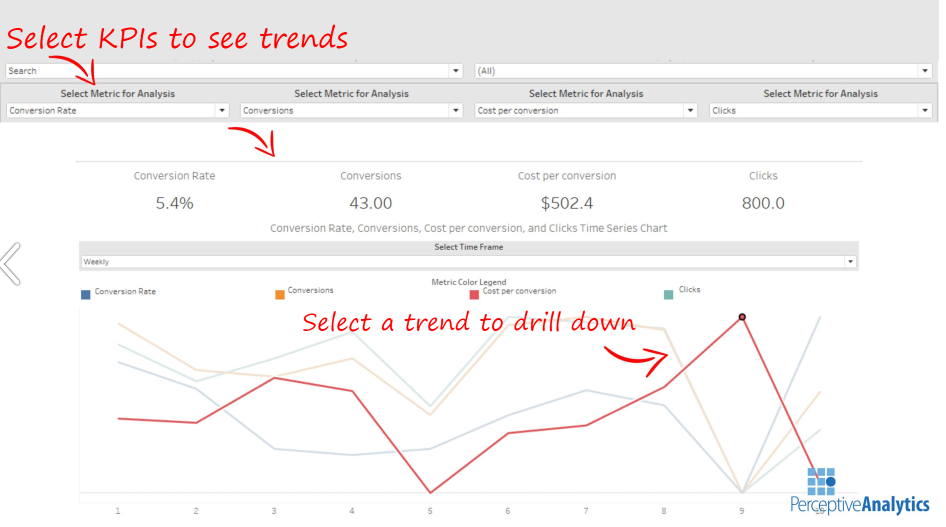
For instance, Perceptive Analytics’ Google Ads dashboard combines totally different strategies of information visualization to ship a 360-degree view of efficiency. Notably, it consists of an interactive, multi-variable line chart:

On this instance, a steep rise adopted by a direct dip in cost per conversion highlights some extent of additional investigation that wouldn’t instantly leap out if information was introduced as numbers in a spreadsheet.
The power to pick KPIs brings chosen information factors into focus. This prevents a number of strains in a single chart from inflicting confusion, making it simpler to research and perceive one factor at a time.
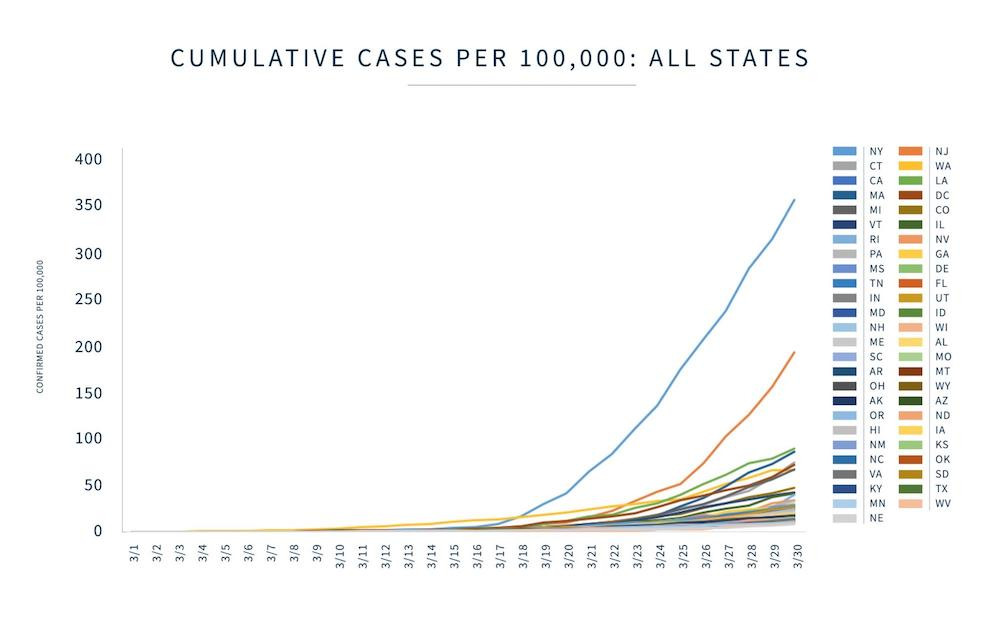
Right here’s what it seems like when a line chart is badly formatted and you may’t focus in on a particular information level:
Any strains beneath the primary two are mixed in and principally meaningless.
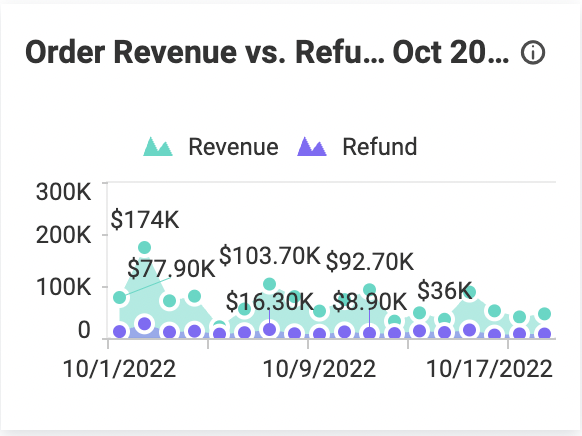
Keep away from overloading your line chart with an excessive amount of data, together with too many labels, like this instance from Bold BI:

Right here, the y-axis illustrates the greenback quantity and you may hover over the bubbles to get the precise greenback worth. So, there’s no want to incorporate the textual content labels within the chart.
Greatest practices for utilizing line charts:
- Don’t litter. Preserve your information factors clear and apparent for understanding at a look.
- Keep away from overly designed charts, like 3D line graphs. These make your mind work tougher to know data that solely wants two axes. The purpose of inside information presentation is to speak shortly and clearly.
- Begin your y-axis at zero to characterize information as precisely as attainable.
2. When bar charts aren’t sufficient, use stacked bar charts
Stacked bar charts present how a class is split into smaller subcategories by quantity. That is particularly helpful for monitoring how subcategories change over time.
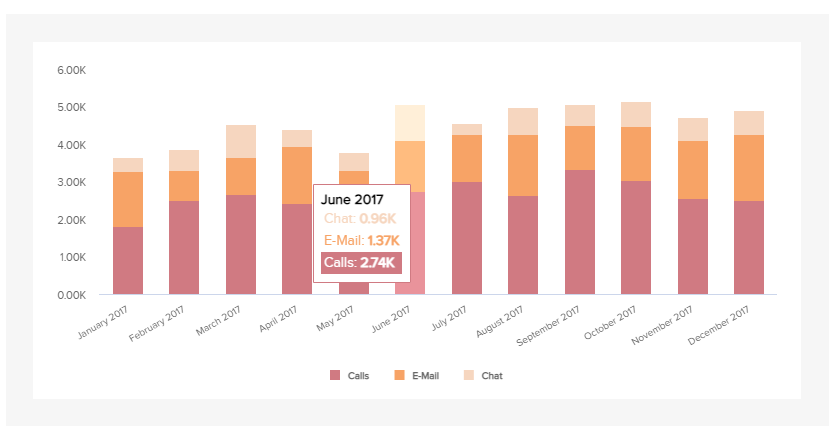
Right here’s an instance of a stacked bar chart from Datapine that focuses on monitoring contact quantity over a interval and separates into three classes:

It breaks down complete ticket numbers and the way every methodology (calls, emails, and chat) contributes. By including an interactive information visualization factor, customers can hover over the chart to see particular figures.
For instance, it’s simple to see from the info that calls and e mail make up the majority of tickets. It would make sense to maneuver extra stay chat employees over to the telephones to deal with demand.
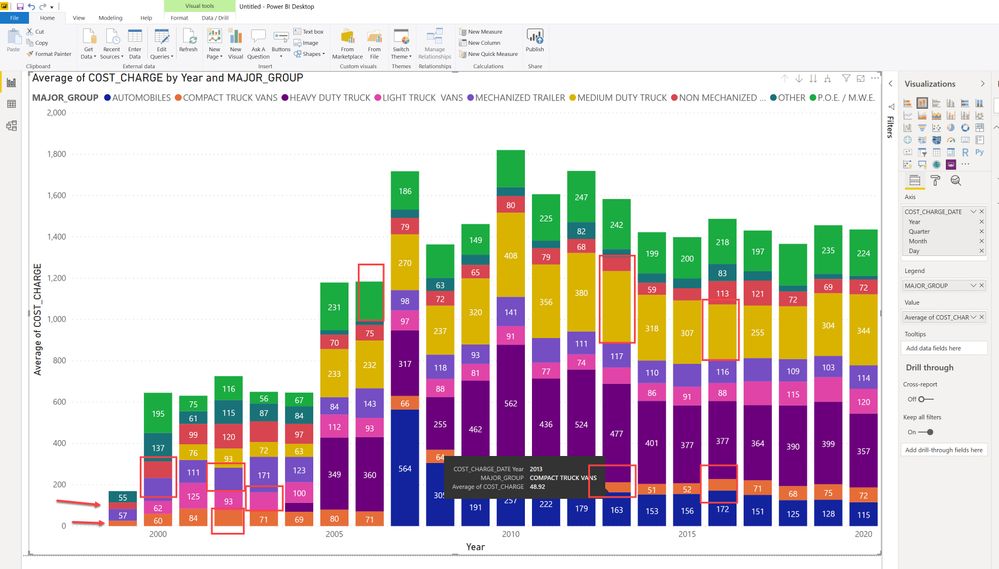
Stacked bar charts are greatest used for small information units. The extra information you embody in a chart, the extra complicated it turns into. Take this instance from Microsoft Power BI:

With as much as 9 information factors throughout the chart, there’s an excessive amount of data to eat and examine, making it tough to inform the story. A number of colours additionally make the chart overwhelming.
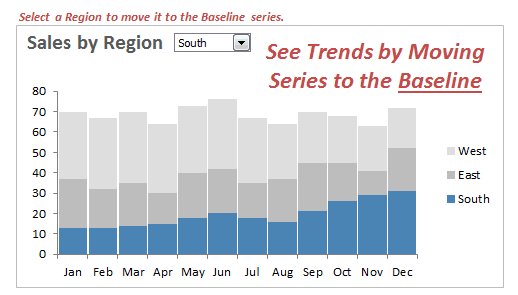
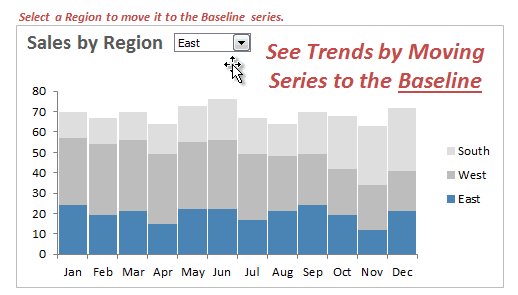
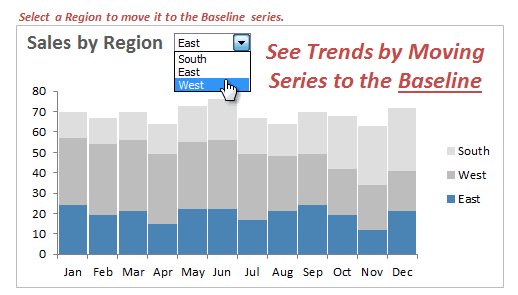
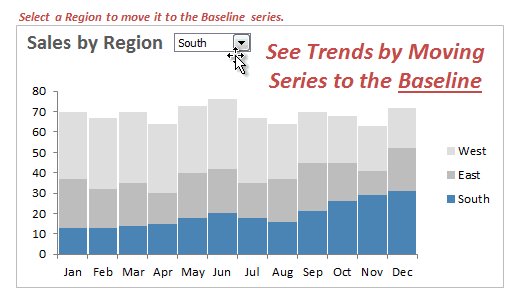
Many dashboard modules permit you to focus in on a variable, like this dynamic stacked bar chart from Excel Campus:

The stacked bar chart is right for displaying how subcategories change over time inside one or two classes.
Greatest practices for utilizing stacked bar charts:
- Allow specializing in every variable, so customers can tune out additional data.
- Use with small datasets solely (ideally restricted to a few).
- Guarantee date intervals are common (e.g., embody each month as an alternative of Jan, Feb, April, September, and so on.).
3. Spot your bottlenecks with funnel charts
Every step in a funnel chart filters-out information resulting in the ultimate step, which is the results of the method.
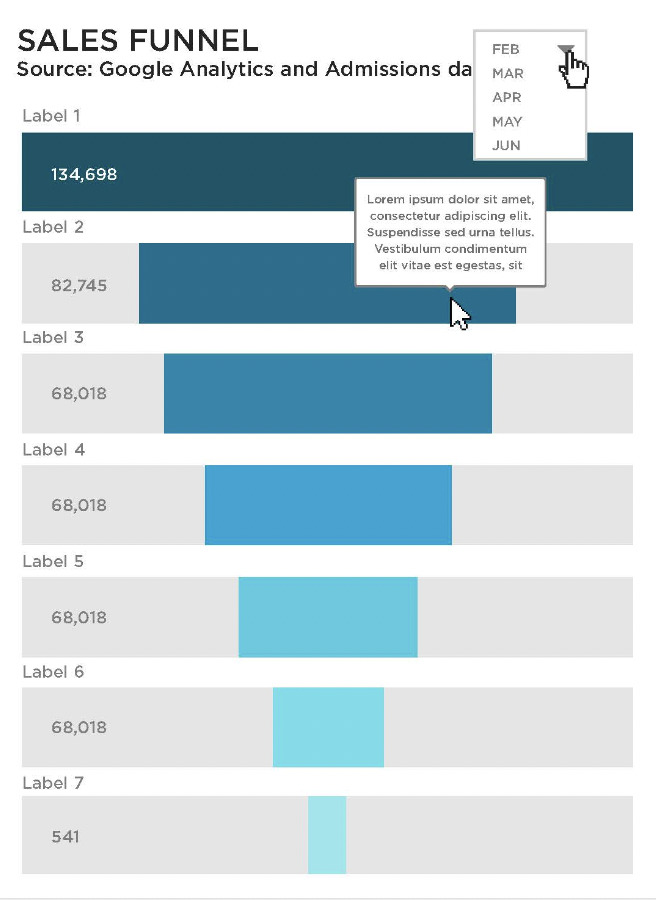
To assist Victoria College higher perceive its shoppers and get a transparent snapshot view of scholars, The Datalabs Agency used Tableau to construct a dashboard that focuses on simplicity. Inside that dashboard is a funnel chart:

The funnel bar chart reveals the variety of customers at every stage of the gross sales funnel. This offers customers a high-level view of the place there are important drop-offs and acts as a place to begin to dig for insights.
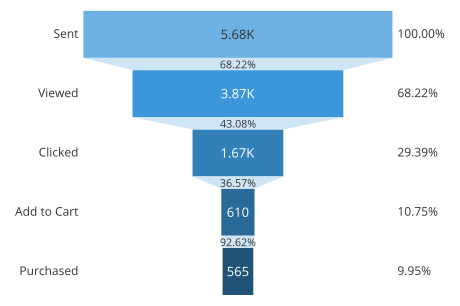
Right here’s one other good instance from Chartio of how the info construction of a funnel chart may look:
Following this construction, you may see that there’s a noticeable lower in how many individuals click on on a product and what number of add it to their cart.
With this data, you may examine your landing page. Are buttons clear? Are product descriptions doing a ok job of promoting the advantages? Findings can be utilized to supply context and options to stakeholders.
Greatest practices for utilizing funnel charts:
- This can be a chart that advantages from labels. Present the amount and the change proportion to color an total image.
- Ideally, begin your funnel with a price that’s 100% and stick inside the similar conversion path. This fashion there’s no hazard of blending up information. For instance, if you happen to centered simply on leads generated from an e mail marketing campaign however your conversions information isn’t segmented by marketing campaign, you received’t find yourself with an correct information visualization.
4. Going geographic with maps and bubble charts
Geographic data is commonly key to advertising efficiency, a map chart presents a easy solution to present how location impacts information.
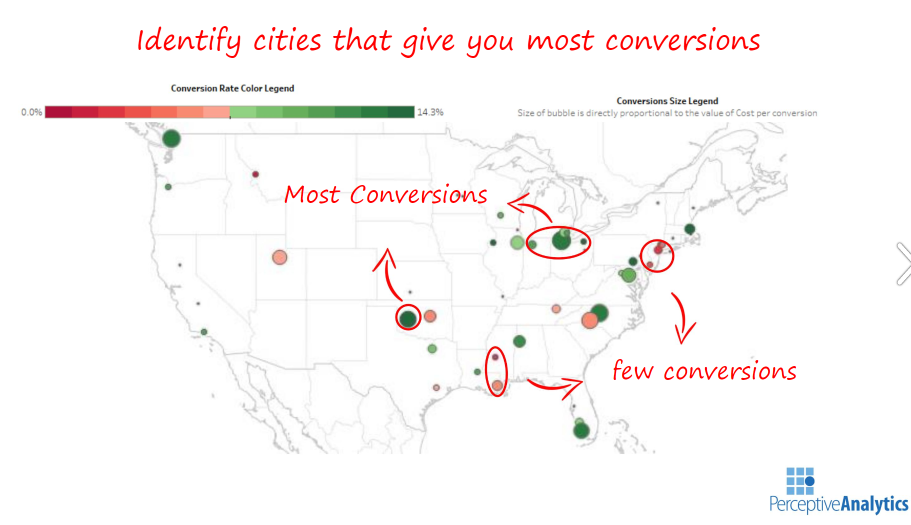
Perceptive Analytics’ dashboards embody maps that point out conversions by area within the U.S.:

Perceptive Analytics makes use of coloration coding to show greater conversion charges. The map borrows information visualization strategies from the bubble chart, various the dimensions of every circle in order that customers can see the place adverts are most worthwhile at a look. Bigger circles equal extra conversions in a selected location.
Paired with different information, entrepreneurs can assist knowledgeable selections and forecasts. For instance, by understanding that conversions are greater on the finish of the week with males in Texas, you may ship a compelling case for growing advert price range for these personas.
Greatest practices for utilizing map charts and bubble charts:
- Take note of coloration psychology. Purple can imply “dangerous,” “hazard,” or “alarm.” Likewise, inexperienced can imply “good.” Select your bubble colours fastidiously to keep away from unintentionally swaying viewers come what may.
- Preserve it easy. The instance above does a superb job of displaying which territories are changing and which aren’t. It doesn’t complicate it any additional than that.
5 ideas for creating compelling information visualizations
The goal of information visualization is to make advanced information simpler to know. The top consumer ought to be capable of take a look at a chart and simply spot key tendencies or data.
When your viewers can do that, it turns into simpler so that you can clarify why insights matter and make a case for change. Presenting the info in an aesthetically pleasing means additionally makes your viewers extra more likely to share on social media, spreading your brand’s awareness.
Listed below are 5 methods to create visuals that get your level throughout and/or get shared.
1. Match visuals to the info
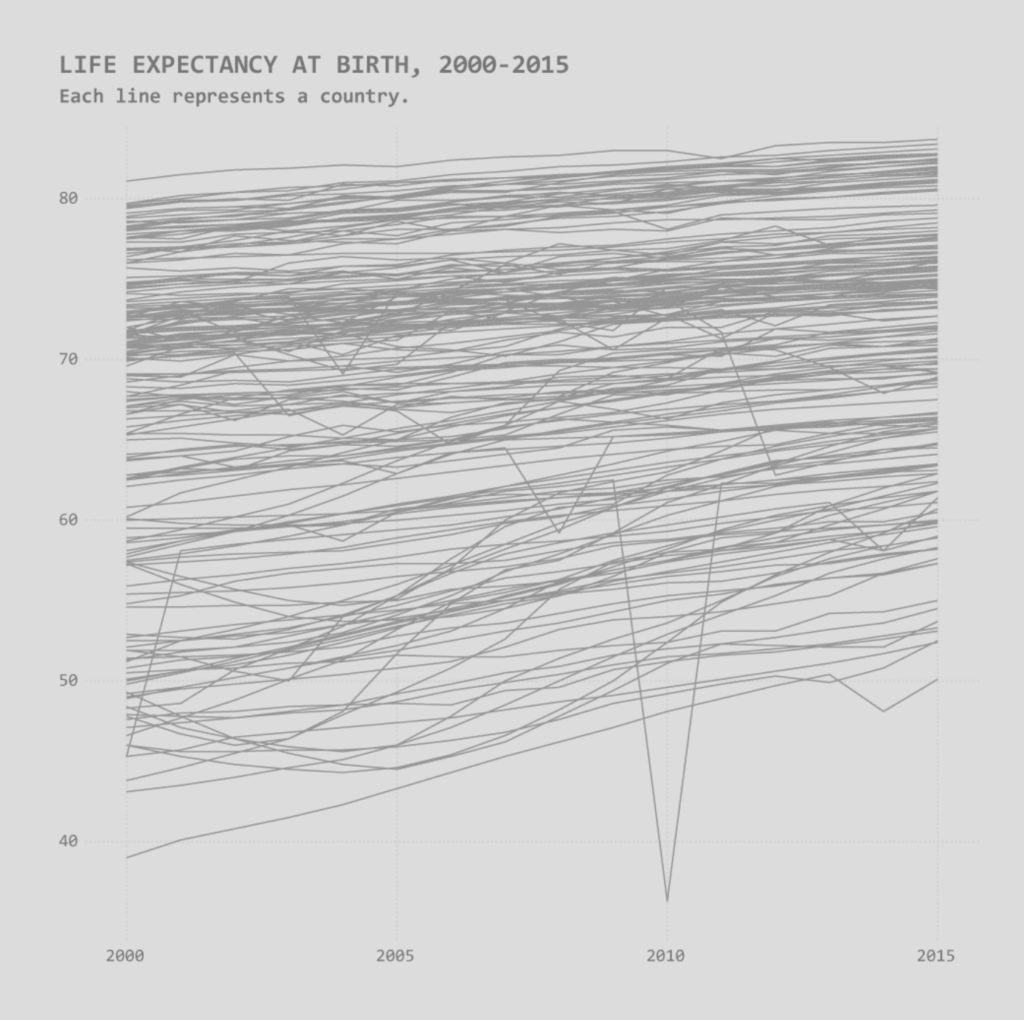
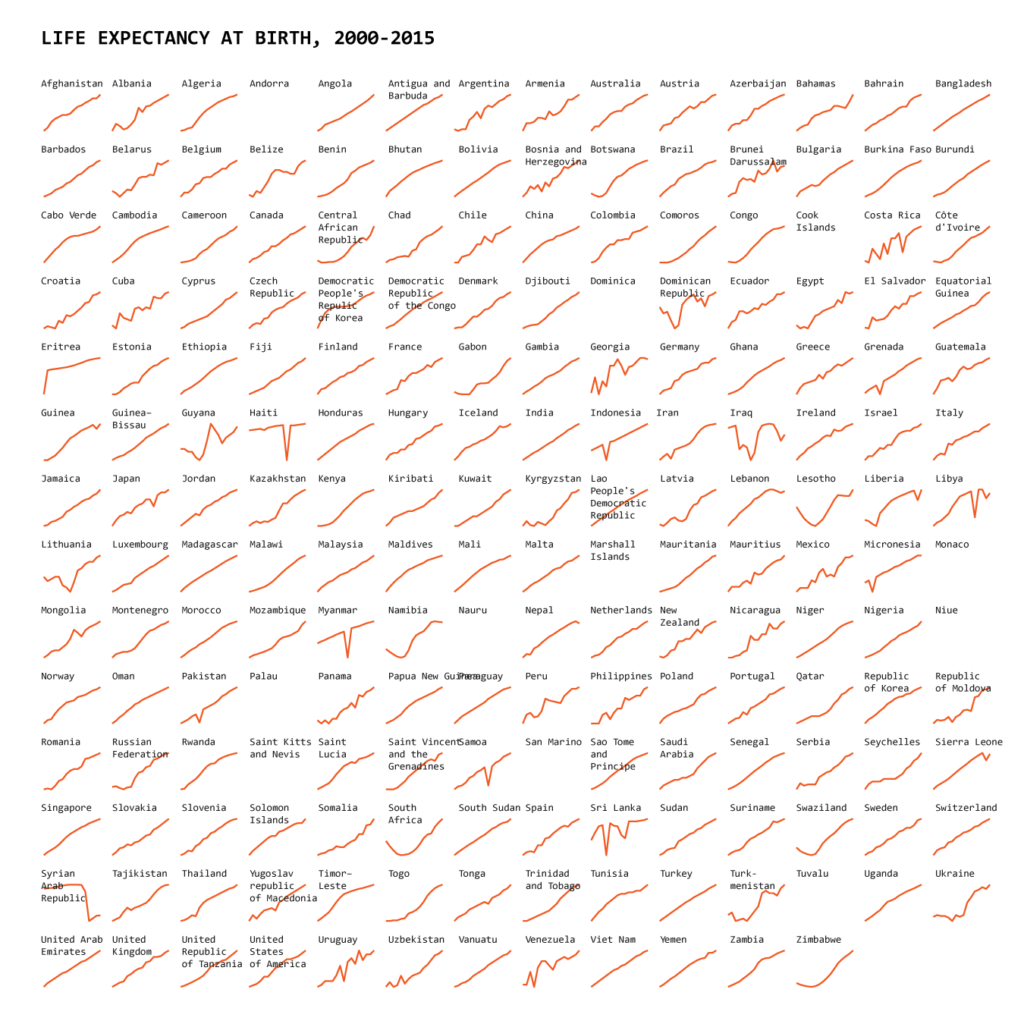
Good information can simply be misplaced in a nasty chart. Award-winning information visualization designer Nathan Yau demonstrates that there are various methods to characterize an information in his work visualizing one dataset 25 ways (his level is that not all of them are nice):


To decide on a sort of visualization that showcases data with out cluttering it, be clear on:
- The dimensions of your information. Some charts lend themselves higher to large information units than others. A pie chart, for instance, is an efficient solution to visualize a small quantity of information. However greater than six information factors turns into complicated because the segments get smaller. A greater answer could be a line chart, mixture chart, or scatterplot.
- The kind of information. Use the type of information to slender down chart or graph varieties. For instance, steady information is greatest visualized in a line chart or stream chart, whereas categorical information is greatest suited to a tree graph or sunburst diagram.
- The viewers. What story is your information attempting to ship and who’re you presenting it to? Are you presenting pattern information to stakeholders in a efficiency evaluation or evaluating landing page information to tell the subsequent steps for the marketing team? Understanding why you’re accumulating the info and who will profit from it’ll make it simpler to decide on a visible.
2. Apply good information hygiene to your visualization
Don’t let your information get muddled up within the means of designing stunning information visualizations. Guarantee correct information in any respect levels of the challenge, so that you’re not deceptive your viewers within the title of a fairly picture.
Observe some good apply recommendation for information visualization:
- Begin your graphs at 0, or clarify why it’s not beginning at zero. (Study what occurs if you begin your baseline elsewhere here.)
- Think about your line thickness. A thick line might make it unclear the place the info level actually is.
- Don’t overwhelm with information. Perhaps you collected 50 information factors in your analysis, however solely 10 of them are important. Pull out crucial information to focus on in your visualization.
- Label your axes, let individuals know what you’re measuring, however think twice about the place to position these labels (i.e. not anyplace that obstructs the info, like within the Daring BI instance above).
3. Preserve visuals easy
Strengthen information by eradicating noise out of your visuals. The totally different examples of information visualization above have readability in frequent: the info is simple to learn and the message is simple to know.
Strip again components that grew to become common within the 20-teens, like drop shadows, 3D elements, random icons, irrelevant labels, and pointless values that distract from the message.
This instance from a presentation by Brent Dykes reveals how pointless noise dilutes information and the way way more efficient its when stripped again:

Picture Filename: example-from-a-presentation-by-brent-dykes.jpg
Alt Tag: Instance from a presentation by Brent Dykes that reveals how pointless noise dilutes information
Give attention to the info that issues. Because the writer of Presentation Zen Garr Reynolds says:
You’ll be able to obtain simplicity within the design of efficient charts, graphs, and tables by remembering three elementary rules: restrain, scale back, emphasize.
4. Select the proper instruments to create visuals
Turning uncooked information into eye-catching visuals requires the assistance of information visualization instruments. Software program will learn datasets and plot charts for you, so that you’re not left counting on handbook information mining to populate visuals.
Listed below are some common instruments to take a look at:
These instruments differ in options, pricing, and value. For those who’re working with a small price range, begin with free instruments like Google Charts and Google Analytics and scale up funding later.
5. Use visualizations to inform highly effective information tales
Visualizations may also help drive company-wide change. However to have the identical impression with new audiences as they do together with your group, information must be bought by story.
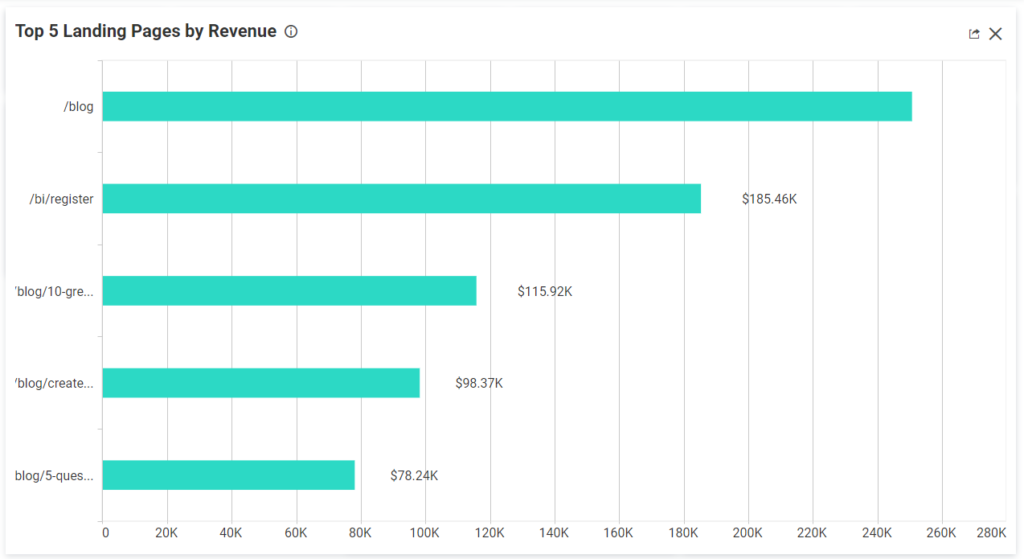
For instance, to a marketer, the chart beneath from Daring BI’s net analytics dashboard reveals that running a blog is the largest driver of income. It’s a transparent indication that content marketing is working and the group ought to make investments extra in it.
However to board members, it solely reveals that the weblog brings in cash. Why does it usher in cash? What makes it so common? Why is it bringing individuals on to your web site? These are the questions tales will reply.
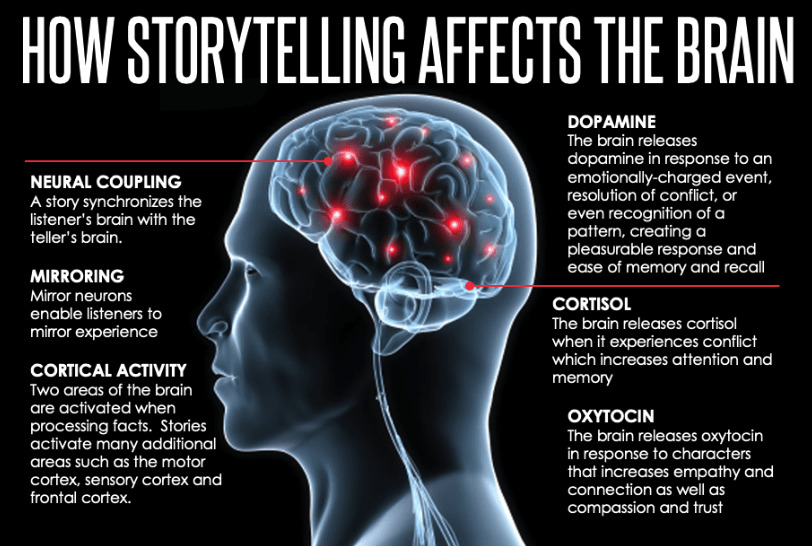
Data storytelling capitalizes on the human mind’s need for tales to make insights fascinating and memorable.

By way of storytelling, you may current insights in less complicated phrases to promote your message and encourage motion. It provides narrative to your information and visuals to have interaction, clarify, and enlighten.
Taking the graph on touchdown web page income, you may clarify why the info issues. You’ll be able to break down the weather of a weblog put up, how the weblog has grown over time, and the way your content material advertising delivers worth to your viewers. This all builds a compelling case for additional funding.
Take into consideration your audience and what change you wish to occur. Use this to uncover participating tales behind the visuals.
Conclusion
Knowledge visualization helps to bridge the hole between uncooked numbers and speaking insights at a look. The examples on this article are a stable place to begin for designing visuals and dashboards which you could current to groups and stakeholders.
Give attention to visualizing information that’s most necessary to marketing and sales goals. The metrics that relate to key efficiency indicators will assist uncover new insights and inform participating tales when visualized.
Try our Data Presentation and Visualization course and learn to get stakeholders to take motion.
[ad_2]
Source link