[ad_1]
Your web site design is extra essential for conversions than you suppose. You may implement every conversion-boosting tactic in the world, but when your internet design seems to be like crap, it gained’t do you a lot good.
Design isn’t just one thing designers do. Design is advertising and marketing. Design is your product and the way it works. The extra I’ve realized concerning the rules of internet design, the higher outcomes I’ve gotten.
On this submit you’ll study 8 efficient internet design rules it is best to know and comply with. I’ll additionally check out Gestalt Design Legal guidelines, that are considerably decisive for internet design concept.
What are the 8 rules of internet design?
Listed below are the 8 most essential rules of internet design:
1. Visible Hierarchy
Squeaky wheels get the grease, and outstanding visuals get the eye. Visual hierarchy is without doubt one of the most essential rules behind good internet design. It’s the order by which the human eye perceives what it sees.
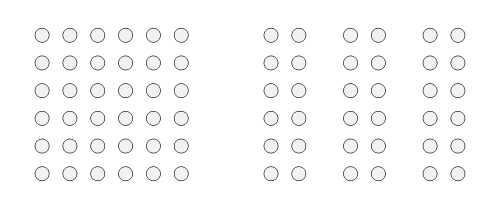
Train. Please rank the circles within the order of significance:
With out understanding something about these circles, you have been in a position to rank them
simply. That’s a visible hierarchy.
Sure components of your web site are extra essential than others (forms, calls to action, value proposition, and many others.), and also you need these to get extra consideration than the much less essential components.
In the event you web site menu has 10 gadgets, are all of them equally essential? The place would you like the consumer to click on? Make essential hyperlinks extra outstanding.
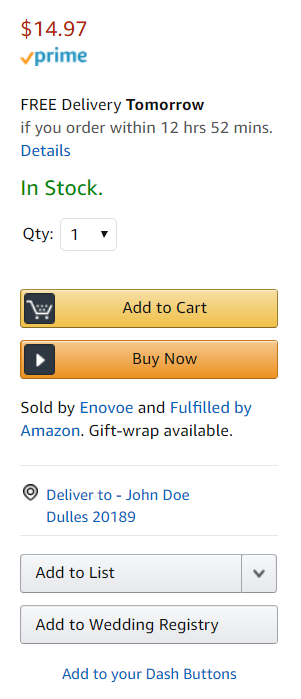
Hierarchy doesn’t come solely from dimension. Amazon makes the “Add to Cart” and “Purchase Now” call-to-action buttons extra outstanding by utilizing coloration:

Begin with the enterprise goal
It is best to rank components in your web site primarily based on your enterprise goal. In the event you don’t have a selected objective, you gained’t know what to prioritize.
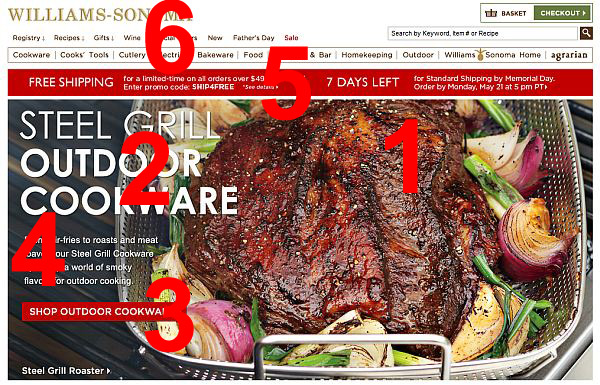
Right here’s an instance. It’s a screenshot I took from the Williams-Sonoma web site. They wish to promote out of doors cookware.
The largest eye-catcher is the large piece of meat (make me need it), adopted by the headline (say what it’s), and a name to motion (get it). Fourth place goes to a paragraph of textual content below the headline; the fifth is the free delivery banner, and the highest navigation is final.
That is visible hierarchy—a timeless precept of internet design—nicely carried out.
Train. Surf the online and consciously rank the weather within the visible hierarchy. Then go have a look at your web site. Is one thing essential (i.e. key data that guests search) too far down within the hierarchy? Make it extra outstanding.
2. Divine Proportions

The Golden Ratio is the magical #1.618 (φ). Designs that use proportions outlined by the golden ratio are, it’s believed, aesthetically pleasing.
Then, there’s the Fibonacci sequence. Every time period is the sum of the 2 earlier phrases: 0, 1, 1, 2, 3, 5, 8, 13, 21, and so forth. The attention-grabbing factor is the 2 seemingly unrelated subjects produce the identical precise quantity.
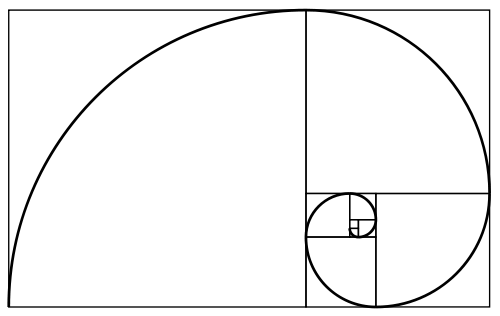
Right here’s what the Golden Ratio seems to be like:
Many artists and designers use proportions to approximate the Golden Ratio. A well-known instance is the Parthenon, in-built Historic Greece:
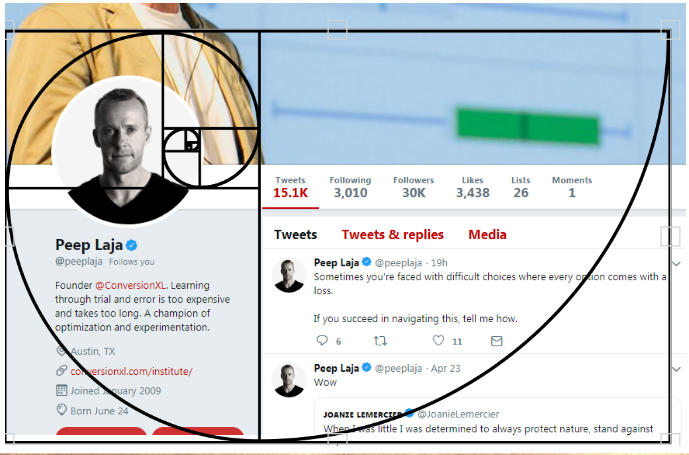
Can the Golden Ratio work for internet design? You wager. Right here’s Twitter:

Right here’s a remark, from years in the past, by Twitter’s inventive director, Doug Bowman. The design selection wasn’t unintentional:
So, in case your format width is 960px, divide it by 1.618 (=593px). You recognize that the width of the content material space ought to be 593px and the sidebar 367px. If the web site top is 760px tall, you’ll be able to break up it into 470px and 290px chunks (760/1.618=~470).
If you wish to study extra, try this text on the best way to apply the Golden Ratio to typography.
3. Hick’s Legislation
Hick’s Law says that with each extra selection will increase the time required to take a choice.
You’ve skilled this numerous occasions at eating places. Menus with large choices make it troublesome to decide on your dinner. If it supplied two choices, making a choice would take a lot much less time. That is much like the Paradox of Alternative—the extra selections you give, the simpler it’s to decide on nothing. Each rules come into play with internet design.
The extra choices a consumer has in your web site, the tougher it’s to make use of (if it’s used in any respect). We have to get rid of selections. To make a greater internet design, deal with eliminating distracting choices all through the design course of.
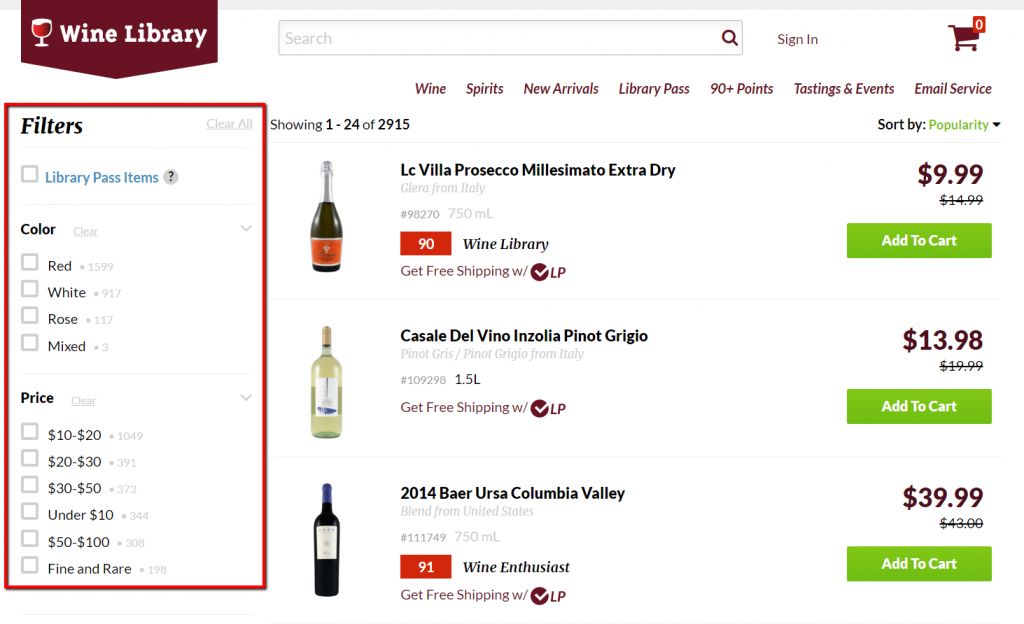
In an period of infinite selection, folks want higher filters! In the event you promote an enormous variety of merchandise, add higher filters for simpler decision-making. Wine Library sells an enormous quantity of wine.
They do a superb job with the filters:

4. Fitt’s Legislation
Fitt’s law stipulates that the time required to maneuver to a goal space (e.g. click on a button) is a operate of the distance to the goal and the dimension of the goal. In different phrases, the larger an object and the nearer it’s, the simpler it’s to make use of.
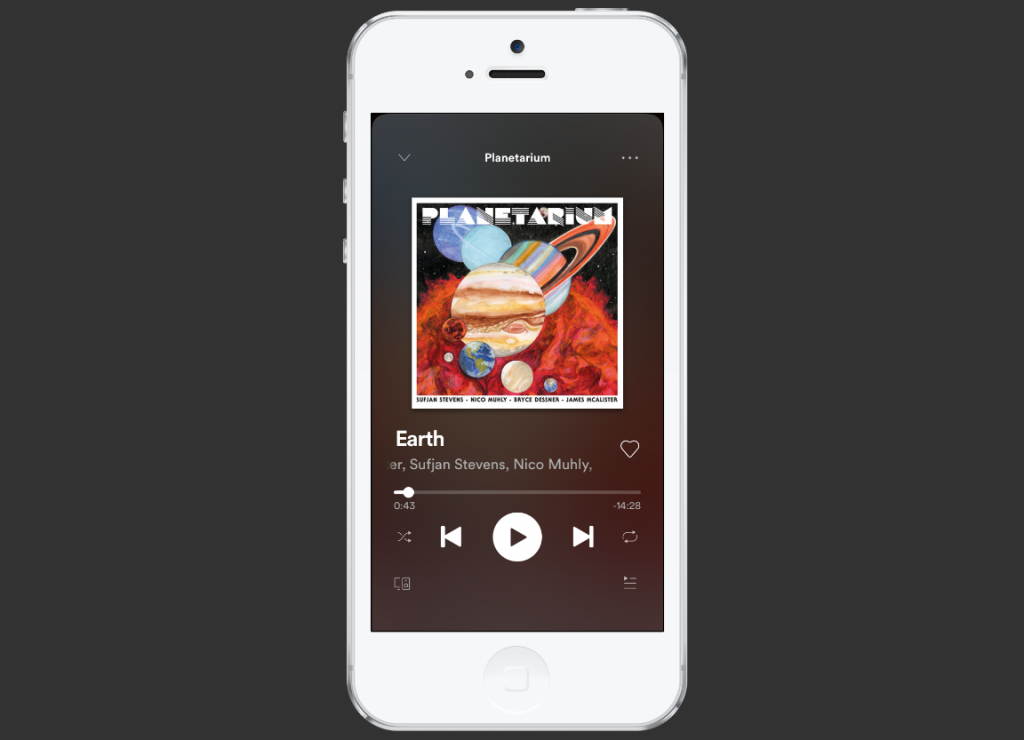
Spotify makes it simpler to hit “Play” than different buttons:

On the cell phone app, in addition they place the play button in an easy-to-tap location.
Greater isn’t all the time higher. A button that takes up half the display isn’t a good suggestion, and we don’t want a mathematical examine to inform us. Even so, Fitt’s Legislation is a binary logarithm. Because of this the anticipated outcomes of the usability of an object run alongside a curve, not a straight line.
A tiny button is far simpler to click on when given a 20% dimension enhance, whereas a really massive object, given the identical 20% enhance in dimension, gained’t ship the identical advantages in usability.
That is much like the rule of goal dimension. The scale of a button ought to be proportional to its anticipated frequency of use. You need to use mouse monitoring to see which buttons folks use probably the most, then make fashionable buttons larger (simpler to hit).
Let’s think about there’s a kind you need folks to fill. On the finish of the shape, there are two buttons: “Submit” and “Reset” (clear fields).
99.9999% wish to hit “Submit.” Therefore, the button ought to be a lot larger than ‘reset’.
5. Rule of Thirds
It’s a good suggestion to make use of pictures in your design. A visible communicates your concepts a lot quicker than textual content.
One of the best pictures comply with the rule of thirds: A picture ought to be divided into 9 equal components by two equally spaced horizontal traces and two equally spaced vertical traces. Necessary compositional components ought to be positioned alongside these traces or at their intersections.
Beneath, see how the picture on the correct is extra attention-grabbing? That’s rule of thirds in motion.

Utilizing stunning, large pictures contributes to good internet design. In case your pictures are extra attention-grabbing, your web site shall be extra interesting.
6. Gestalt Design Legal guidelines and Rules
Gestalt psychology is a concept of the thoughts and mind. Its precept is that the human eye sees objects of their entirety earlier than perceiving their particular person components.
Right here’s what I imply:
Discover how you would see the canine with out specializing in every black spot that the canine consists of? A founding father of gestaltism, Kurt Koffka, defined it this fashion: “the entire exists independently from the components.”
Because it pertains to internet design, folks see the entire of your web site first—earlier than they distinguish the header, menu, footer, and so forth.
There are eight so-called gestalt design rules that enable us to foretell how folks will understand one thing. Right here’s how every pertains to internet design:
Gestalt regulation of Proximity
Individuals group issues collectively which are shut collectively in house. They develop into a single perceived object.
For efficient internet design, guarantee that issues that do not go collectively usually are not perceived as one. Equally, you group associated design components collectively (navigation menu, footer, and many others.) to speak that they kind an entire.

Craigslist makes use of this regulation to make it straightforward to grasp which sub-categories fall below “on the market”:

Gestalt regulation of Similarity
We group related issues collectively. This similarity can happen within the type of form, coloration, shading, or different qualities.

Right here we group black dots into one group and whites into one other one, as a result of, nicely, dots of the identical coloration look much like each other.
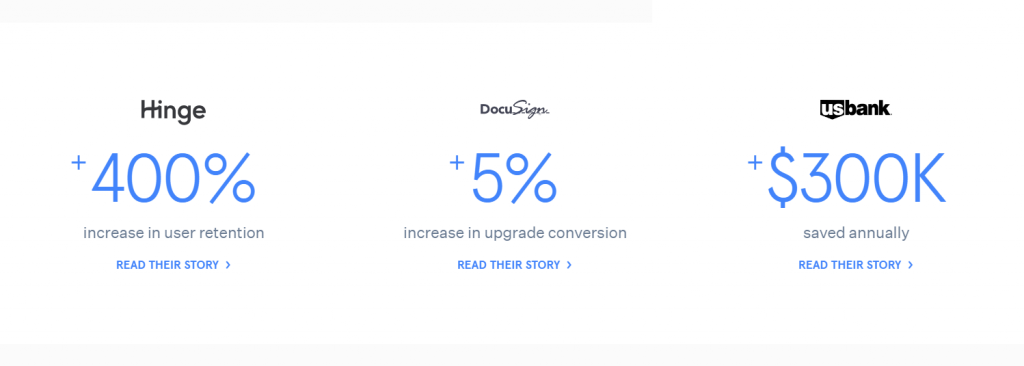
What’s this appear to be when utilized to internet design? Mixpanel makes use of the same design for hyperlinks to case research, so we see them as a single group, every reinforcing the opposite:

Gestalt regulation of Closure
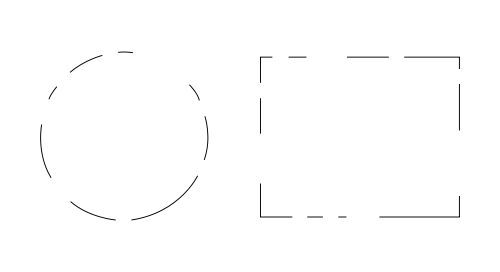
We search completeness. When shapes that aren’t closed or components of an image are lacking, our notion fills within the visible hole. We see a circle and a sq. although neither form really exists within the graphic under.
With out the regulation of closure, we might simply see totally different traces with totally different lengths. However the regulation of closure combines the traces to kind complete shapes.
Utilizing the regulation of closure could make logos or design components extra attention-grabbing. A superb instance is the World Huge Fund For Nature emblem, which was designed by Sir Peter Scott in 1961:
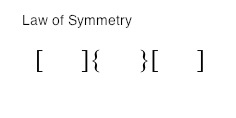
Gestalt regulation of Symmetry
The thoughts perceives objects as symmetrical, forming round a middle level. It’s perceptually pleasing to divide objects into a fair variety of symmetrical components.
After we see two symmetrical components which are unconnected, the thoughts perceptually connects them to kind a coherent form.
After we have a look at the picture above, we have a tendency to watch three pairs of symmetrical brackets moderately than six particular person brackets.
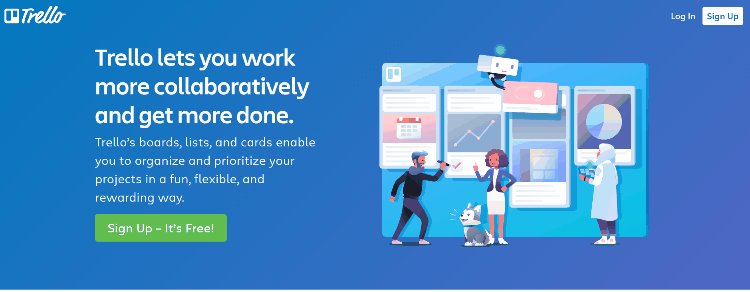
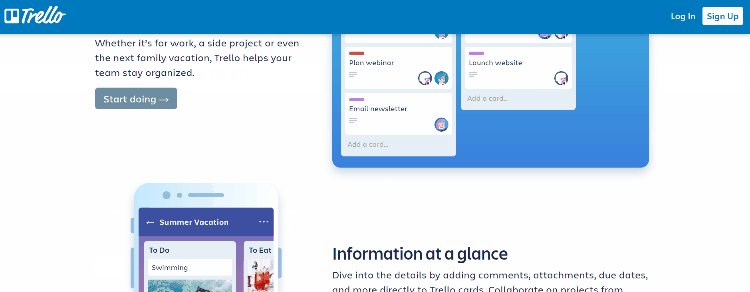
Individuals favor symmetric appearances over uneven ones. Alternating columns of pictures and textual content, centered sliders, and a three-column checklist add to the visible enjoyment of the Trello homepage design:

Gestalt regulation of Widespread Destiny
We are inclined to understand objects as traces that transfer alongside a path. We group collectively objects which have the identical development of movement and are, subsequently, on the identical path.
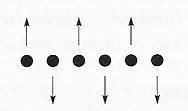
Mentally, folks group collectively sticks or raised arms pointing someplace as a result of all of them level in the identical path. In your web site design, you need to use this to information the consumer’s consideration to one thing (e.g. a sign-up kind, worth proposition, and many others).
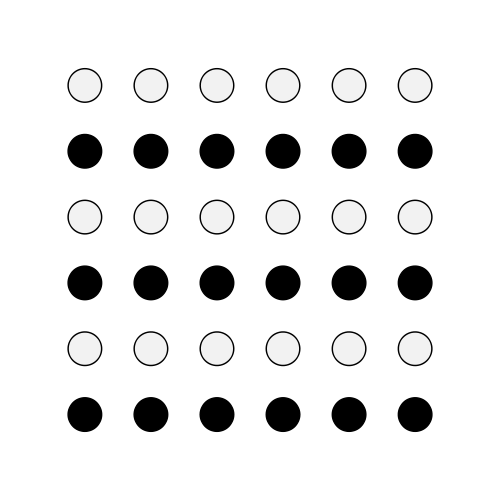
For instance, if there’s an array of dots, and half the dots transfer upward whereas the opposite half transfer downward, we understand the upward-moving dots and downward-moving dots as two distinct items.
Gestalt regulation of Continuity
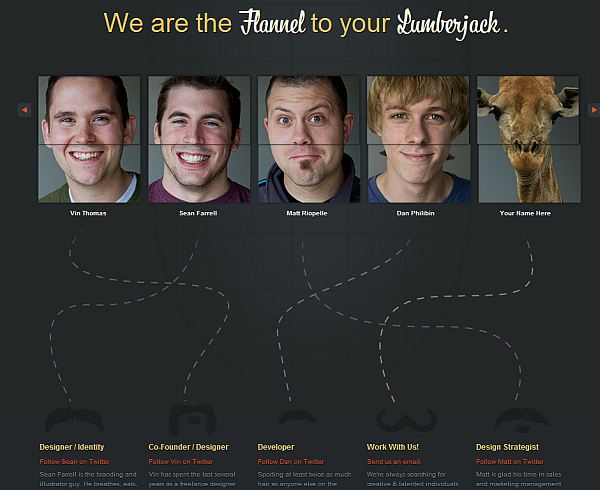
Individuals generally tend to understand a line as persevering with its established path. When there’s an intersection between objects (e.g. traces), we are inclined to understand the 2 traces as two single, uninterrupted entities. Stimuli stay distinct even with overlap.
Fixel makes use of this to attach faces to bios:
There are different gestalt legal guidelines, too, similar to Figure and Ground or Law of Good Gestalt. (Objects are usually grouped collectively perceptually in the event that they kind a sample that’s common, easy, and orderly—just like the Olympic rings.) Nonetheless, those coated above are the very best guiding rules for internet design.
7. White house and clear design
White house (additionally known as “destructive house”) is the portion of an internet web page that continues to be “empty.” It’s the house between graphics, margins, gutters, house between columns, house between traces of sort, or visuals.
It’s not simply “clean” house—it’s an essential ingredient of internet design. It allows objects inside it to exist. White house is all about using hierarchy for data, typography, coloration, or pictures.
A web page with out white house, crammed stuffed with textual content or graphics, dangers showing busy or cluttered. Sometimes, it’s troublesome to learn. (Individuals gained’t even trouble.) That is why simple websites are scientifically better.
The correct amount of white house makes a web site look “clear.” Whereas a clear design is essential to speak a transparent message, it doesn’t simply imply much less content material.
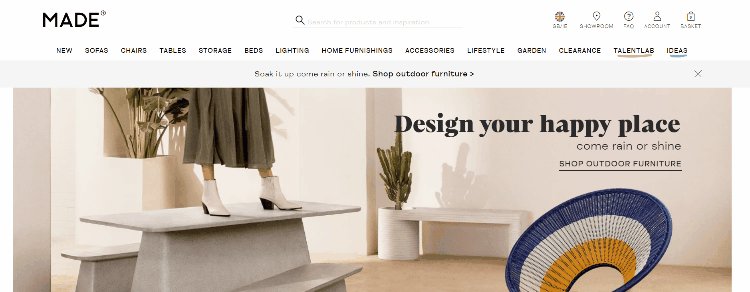
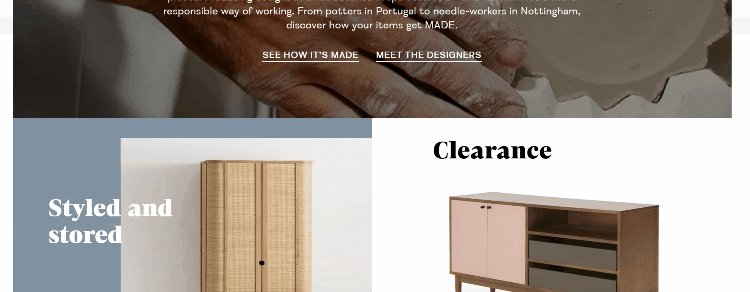
A clear design makes the very best use of the house it’s in. To create a clear web site design, you might want to know the best way to talk clearly by utilizing white house properly. Made.com makes use of white house nicely:

The advantageous use of white house makes it straightforward to deal with the primary message and visuals, and the physique copy is straightforward to learn. Normally, white house promotes class and class, improves legibility and drives focus.
Learn extra about white space and simplicity.
8. Occam’s Razor
When given a number of competing speculation, Occam’s razor urges you to decide on the one which makes the fewest assumptions and, thereby, gives the only rationalization. To place it within the context of internet design, Occam’s Razor argues that the only resolution is normally greatest.
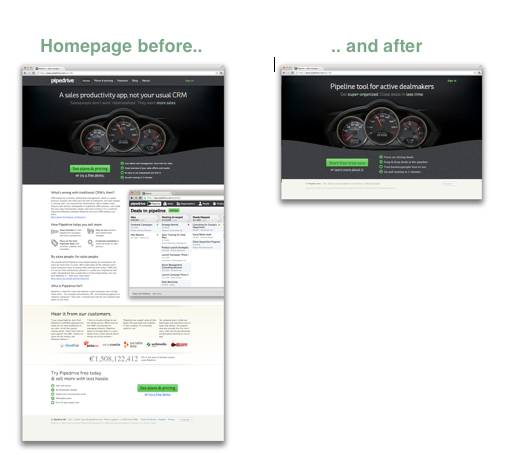
In a post about their Angelpad experience, Pipedrive’s staff writes:
The Angelpad staff and mentors challenged us in some ways. “You may have too many issues on your own home web page” was one thing we didn’t agree with at first, however we’re glad to check. And it turned out we had been incorrect certainly. We eliminated 80% of the content material, and left one sign-up button and one Study Extra hyperlink on the house web page. Conversion to enroll elevated by 300%.
It’s not simply concerning the seems to be, but in addition about the way it works. Some firms—like 37Signals—have turned “easy” right into a enterprise mannequin. Right here’s a quote from the ebook Rework, written by founders Jason Fried:
Numerous folks hate us as a result of our merchandise do lower than the competitors. They’re insulted once we refuse to incorporate their pet characteristic. However we’re simply as happy with what our merchandise don’t do as we’re of what they do. We design them to be easy as a result of we consider most software program is simply too advanced: too many options, too many buttons, an excessive amount of confusion.
Easy, minimalist design doesn’t assure that the design will work. However, in my expertise, easy is all the time higher than the other—and, therefore, we should always attempt to simplify our internet designs.
Conclusion
Efficient internet design and artwork usually are not the identical. However many psychological and design rules apply to web sites. You may design an important web site by making use of the related facets of these legal guidelines to your format, typography, and pictures.
Design for the consumer and your enterprise goals. Good internet design can ship aesthetically pleasing and financially rewarding outcomes.
[ad_2]
Source link